In the digital age, your website is often the first interaction potential customers have with your brand. As the digital landscape evolves, keeping up with the latest web design trends is crucial for business owners, marketers, and startup founders who aim to captivate their audience and elevate their online presence. Here, we delve into the top 10 web design trends that you can’t afford to ignore in 2024.
Dark Mode Dominance
Dark mode has been steadily gaining popularity and shows no signs of slowing down. This trend involves using a dark color palette as the primary background for websites, creating a sleek and modern look. Dark mode not only reduces eye strain but also enhances the visibility of other design elements, making the content stand out.
Why It Matters:
Reduces Eye Strain: Dark mode can make browsing more comfortable, especially in low-light conditions.
Improves Battery Life: On OLED screens, dark mode can help save battery life.
Enhances Visual Hierarchy: The contrast provided by dark backgrounds makes text and other elements pop.

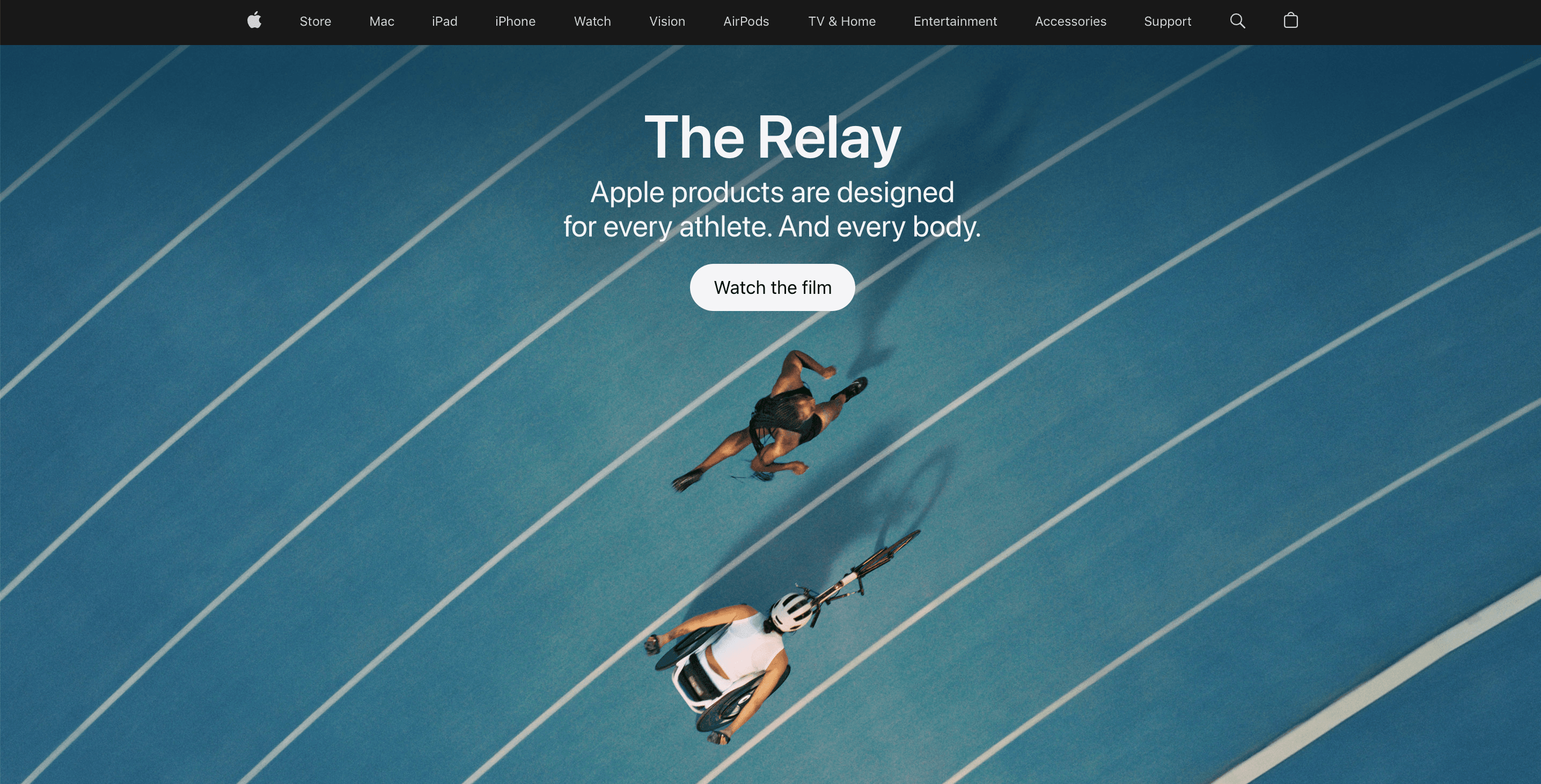
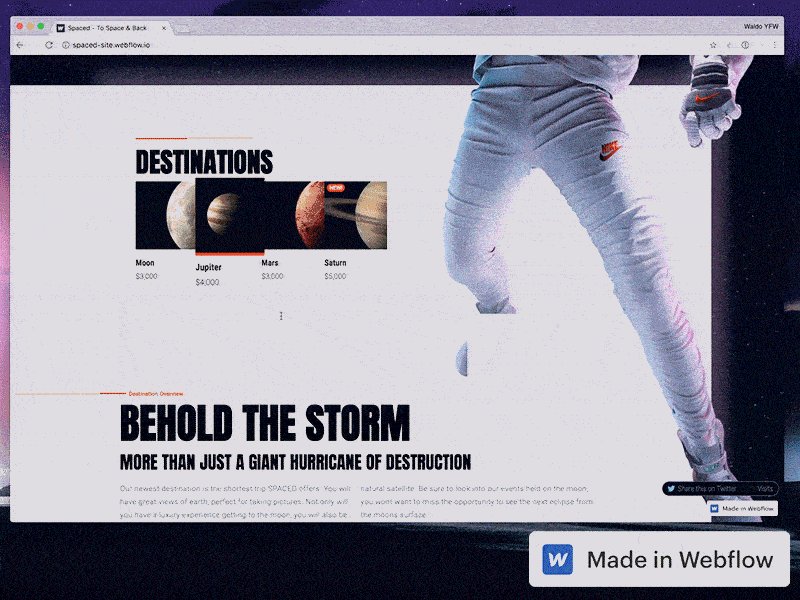
Minimalistic Design
In 2024, less is more. Minimalistic design focuses on simplicity, removing unnecessary elements, and emphasizing functionality. This trend ensures that your website remains uncluttered and user-friendly, enhancing the overall user experience.
Key Features:
White Space: Plenty of breathing room around text and images.
Simple Navigation: Easy-to-use menus and intuitive navigation paths.
Focus on Content: Highlighting essential information without distractions.

Micro-Interactions for Engagement
Micro-interactions are subtle animations or design elements that respond to user behavior. These small but impactful features can significantly enhance the user experience by providing feedback, guiding users, and adding a touch of personality to your site.
Examples:
Button Animations: Buttons that change color or shape when hovered over.
Scroll Animations: Elements that animate as the user scrolls down the page.
Loading Indicators: Creative loading animations that keep users entertained while content loads.

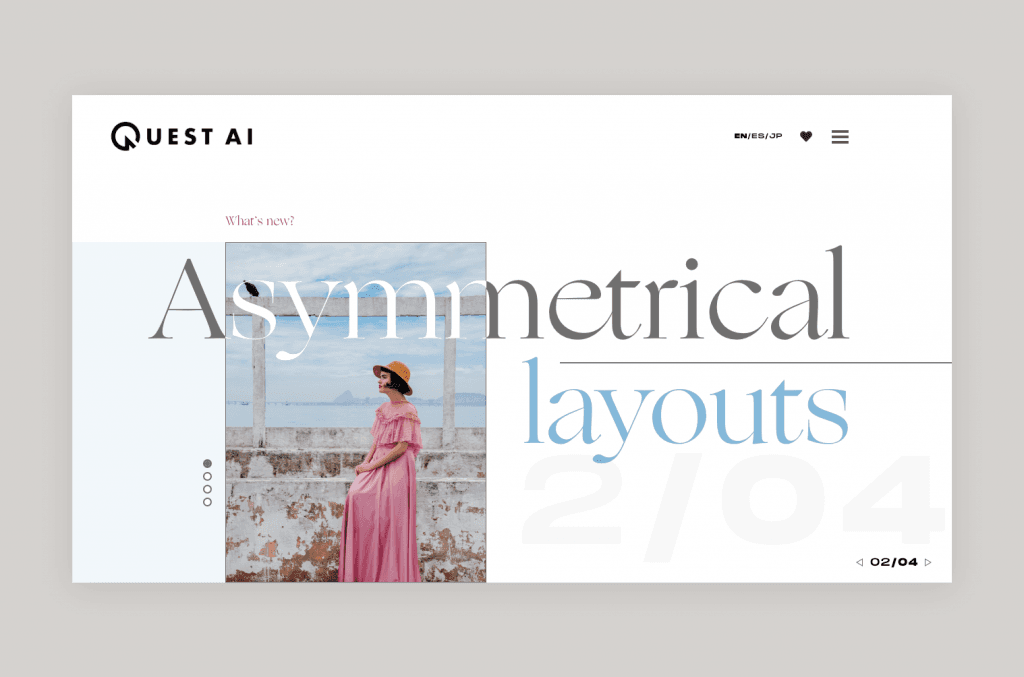
Asymmetrical Layouts
Breaking away from the traditional grid system, asymmetrical layouts offer a fresh and dynamic approach to web design. This trend allows designers to create visually intriguing compositions that capture attention and encourage exploration.
Benefits:
Unique Look: Stand out from the crowd with a distinctive layout.
Visual Interest: Create movement and flow that guides the user’s eye.
Flexibility: More freedom to experiment with the placement of elements.

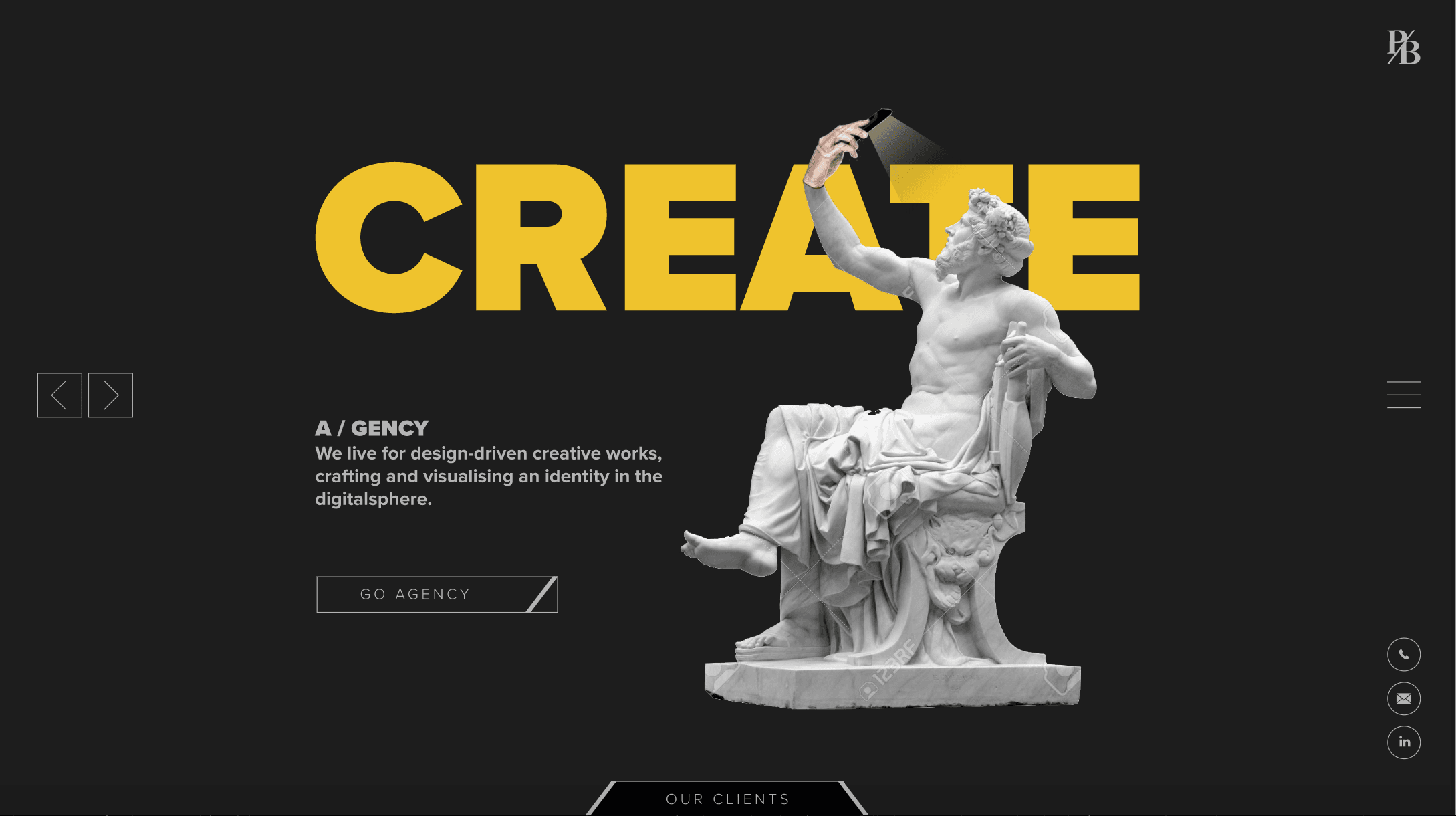
Bold Typography
Typography is no longer just about readability; it’s about making a statement. Bold and oversized fonts are becoming a staple in modern web design, helping to draw attention to key messages and create a strong visual impact.
How to Use:
Hero Sections: Use large, bold typography in the hero section to immediately grab attention.
Contrasting Fonts: Combine bold fonts with simpler ones for a balanced look.
Highlighting Key Points: Emphasize important information with larger, standout text.

3D Visuals and Immersive Experiences
With advancements in technology, 3D elements are becoming more accessible and are being used to create immersive experiences on websites. Whether through 3D illustrations, animations, or interactive features, these elements can captivate users and provide a memorable experience.
Applications:
Product Showcases: Allow users to interact with 3D models of products.
Interactive Storytelling: Use 3D animations to tell a story or guide users through a process.
Backgrounds and Textures: Add depth and dimension to your site with 3D backgrounds.
Personalized User Experience
Personalization is key to engaging users and increasing conversion rates. By leveraging data and AI, websites can offer tailored content, recommendations, and experiences based on individual user preferences and behaviors.
Strategies:
Content Recommendations: Suggest articles, products, or services based on user history.
Dynamic Content: Change content in real-time based on user interactions.
Targeted Messaging: Use personalized messages to engage users more effectively.

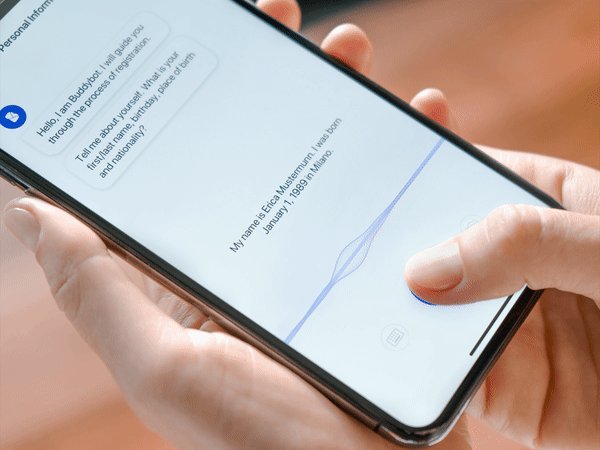
Voice User Interface (VUI)
As voice search continues to grow, incorporating Voice User Interface (VUI) into web design is becoming increasingly important. VUI allows users to interact with your website through voice commands, providing a hands-free and convenient experience.
Benefits:
Accessibility: Makes your site more accessible to users with disabilities.
Convenience: Provides an easy and fast way for users to find information.
Innovation: Positions your brand as forward-thinking and tech-savvy.

Sustainability and Eco-Friendly Design
As consumers become more environmentally conscious, sustainable web design practices are gaining traction. This trend involves creating websites that are energy-efficient and have a minimal environmental impact.
Practices:
Efficient Coding: Optimize code to reduce load times and server demands.
Green Hosting: Use hosting providers that rely on renewable energy.
Eco-Friendly Aesthetics: Incorporate nature-inspired designs and themes.
Learn More: Sustainable Web Design
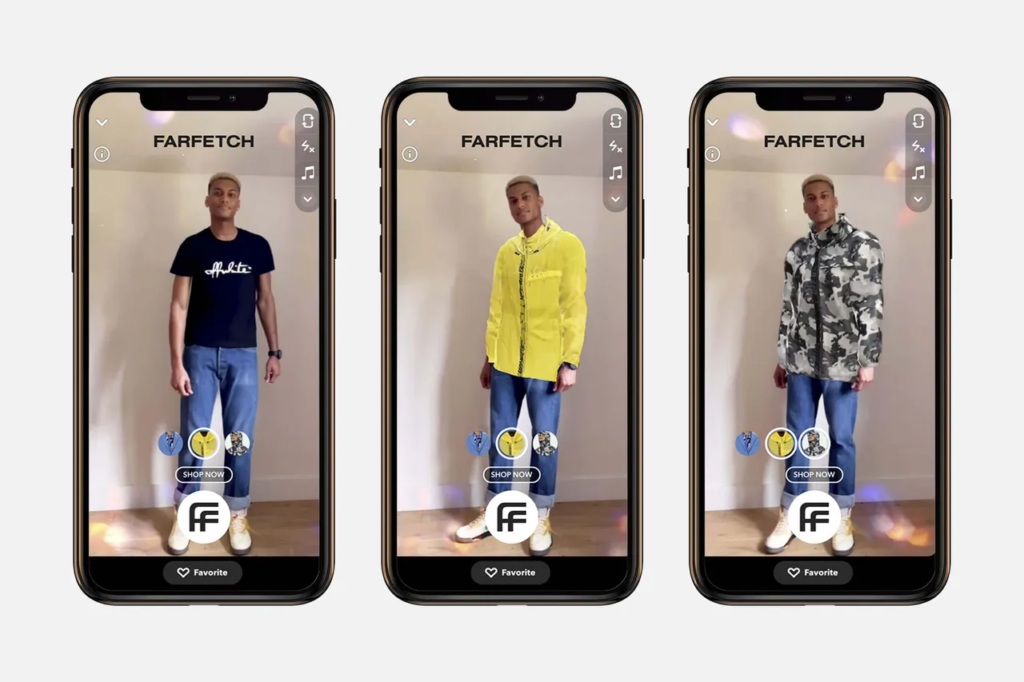
Integration of Augmented Reality (AR)
Augmented Reality (AR) is transforming how users interact with websites. By overlaying digital content onto the real world, AR provides an interactive and engaging experience that can be especially useful for e-commerce and educational sites.
Relevant Link: IBM Watson in Healthcare
Uses of AR:
Virtual Try-Ons: Allow customers to try products virtually before purchasing.
Interactive Learning: Enhance educational content with interactive AR elements.
Enhanced Storytelling: Use AR to bring stories and content to life.

Conclusion
Staying current with web design trends is essential to maintaining a competitive edge and ensuring your online presence resonates with your audience. From dark mode and minimalistic design to 3D visuals and personalized user experiences, these trends offer innovative ways to enhance your website and engage users.
Whether you’re a business owner, marketer, or startup founder, embracing these trends can help elevate your brand and create a lasting impression. Ready to transform your online presence? Start integrating these web design trends today and watch your engagement soar.
