In the fast-paced digital world, maintaining brand consistency across various platforms is paramount. Design systems have emerged as the unsung heroes, providing a structured approach to brand representation and user experience. As we delve into 2024, the significance of design systems in ensuring consistency and coherence cannot be overstated. This article explores the critical role design systems play in brand consistency and how businesses can harness their power for a unified digital presence.
The Vital Role of Design Systems
Design systems are comprehensive collections of reusable components and guidelines that ensure a cohesive design language across digital platforms. They act as the foundation upon which a brand builds its identity, offering a set of principles that govern design decisions. For companies engaged in branding and identity services, these systems are instrumental in fostering brand recognition and trust.
Why Consistency Matters
Consistency is the cornerstone of brand identity. It ensures that every interaction a user has with your brand is uniform, reinforcing trust and familiarity. For a corporate identity agency, maintaining consistency across platforms is essential for delivering a seamless user experience that aligns with brand values. This uniformity is achieved through the meticulous application of design systems.

Elements of a Successful Design System
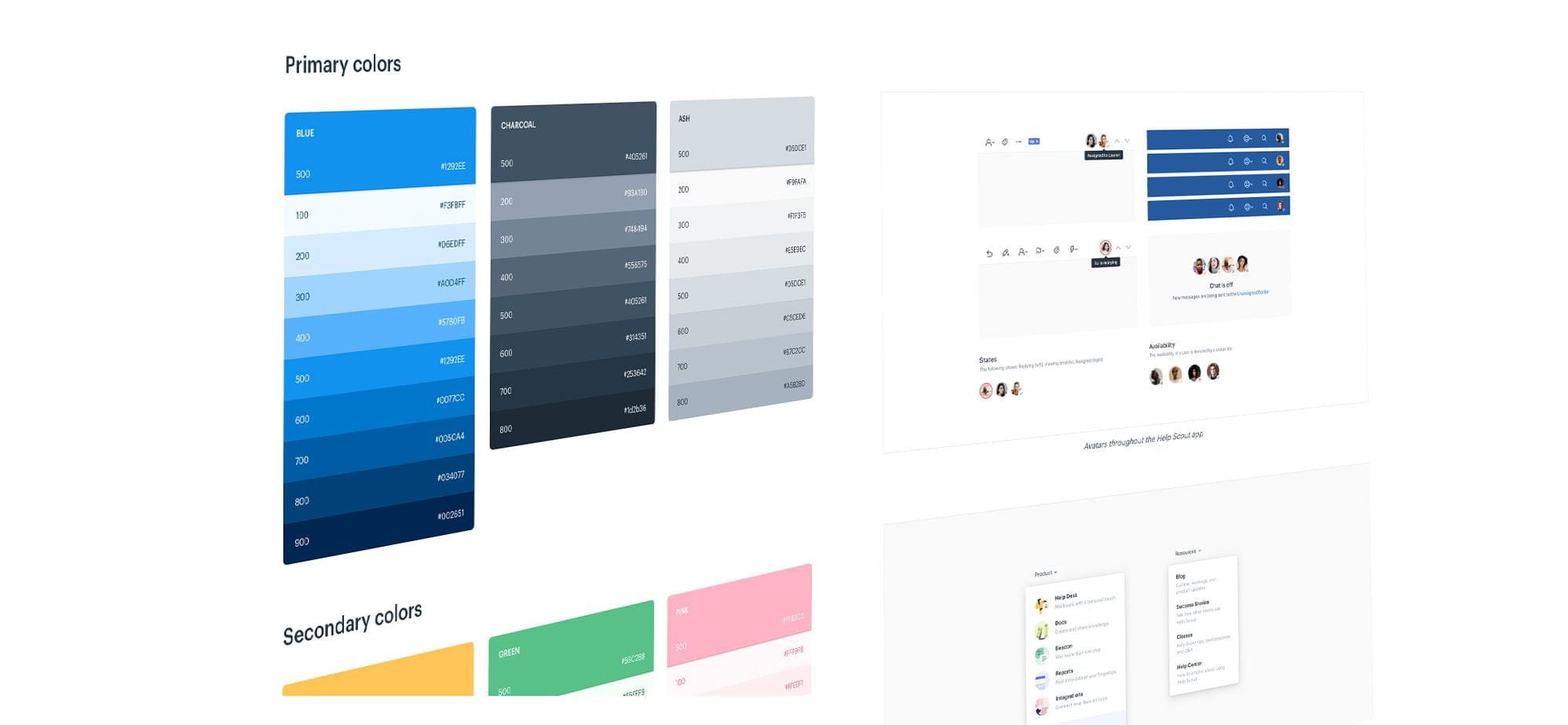
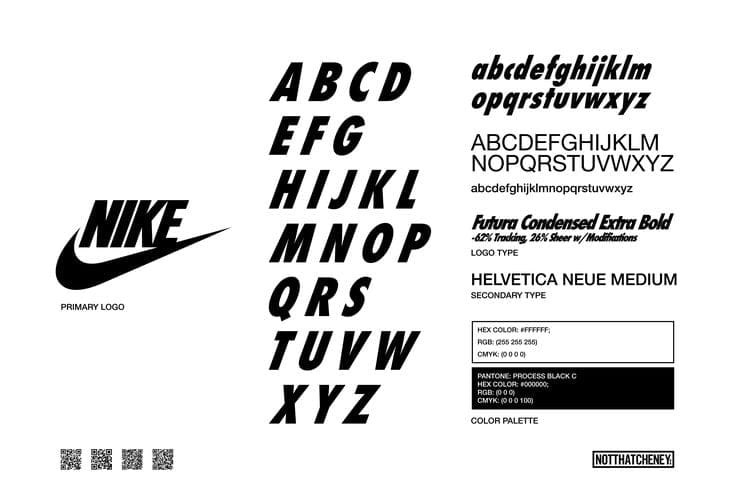
Typography and Color Palette
Typography and color are integral components of a design system, dictating the visual tone of a brand. When used consistently, they enhance brand recognition and ensure a cohesive look across all platforms. A visual identity design agency can help define these elements to align with brand messaging.

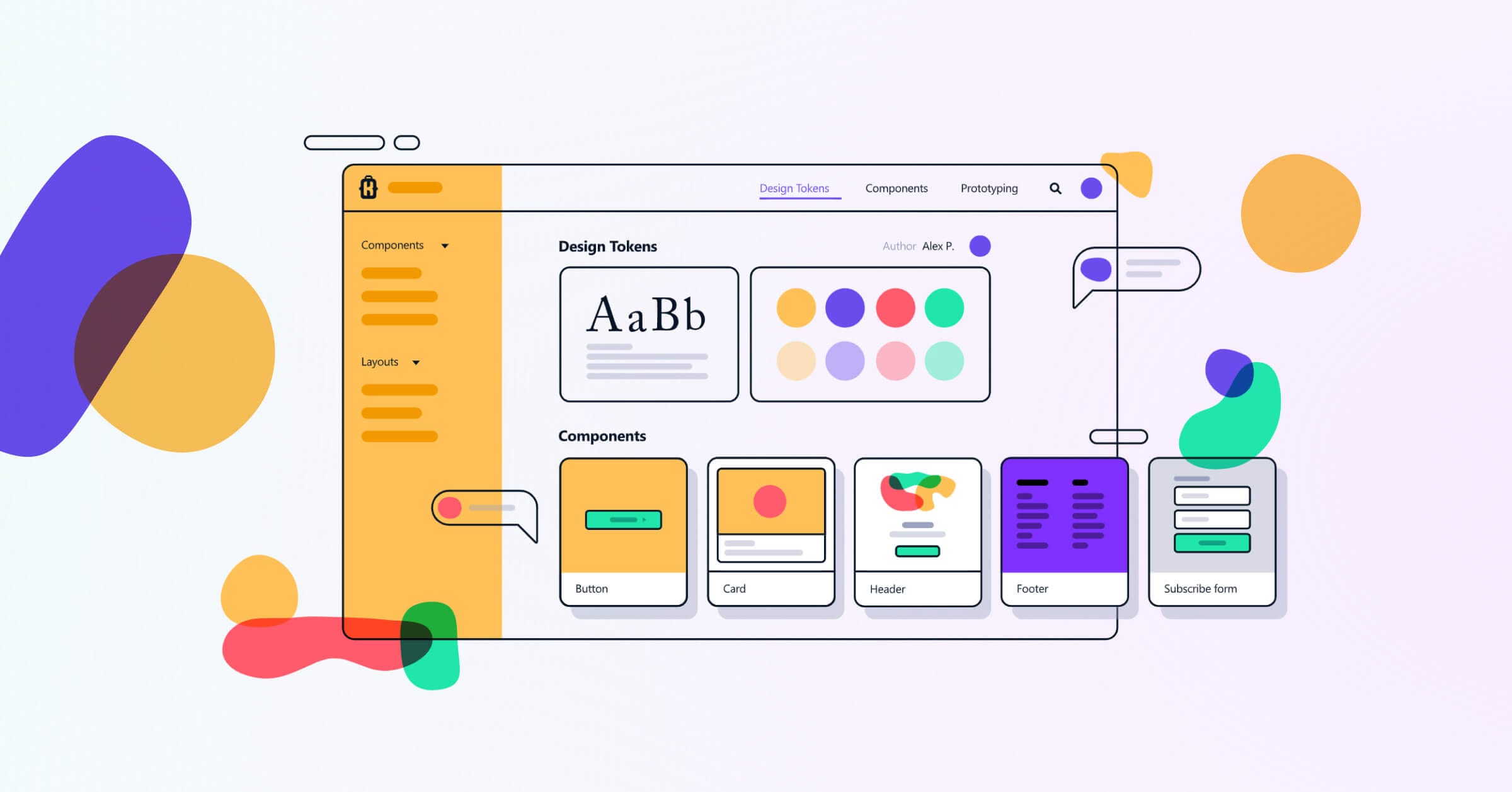
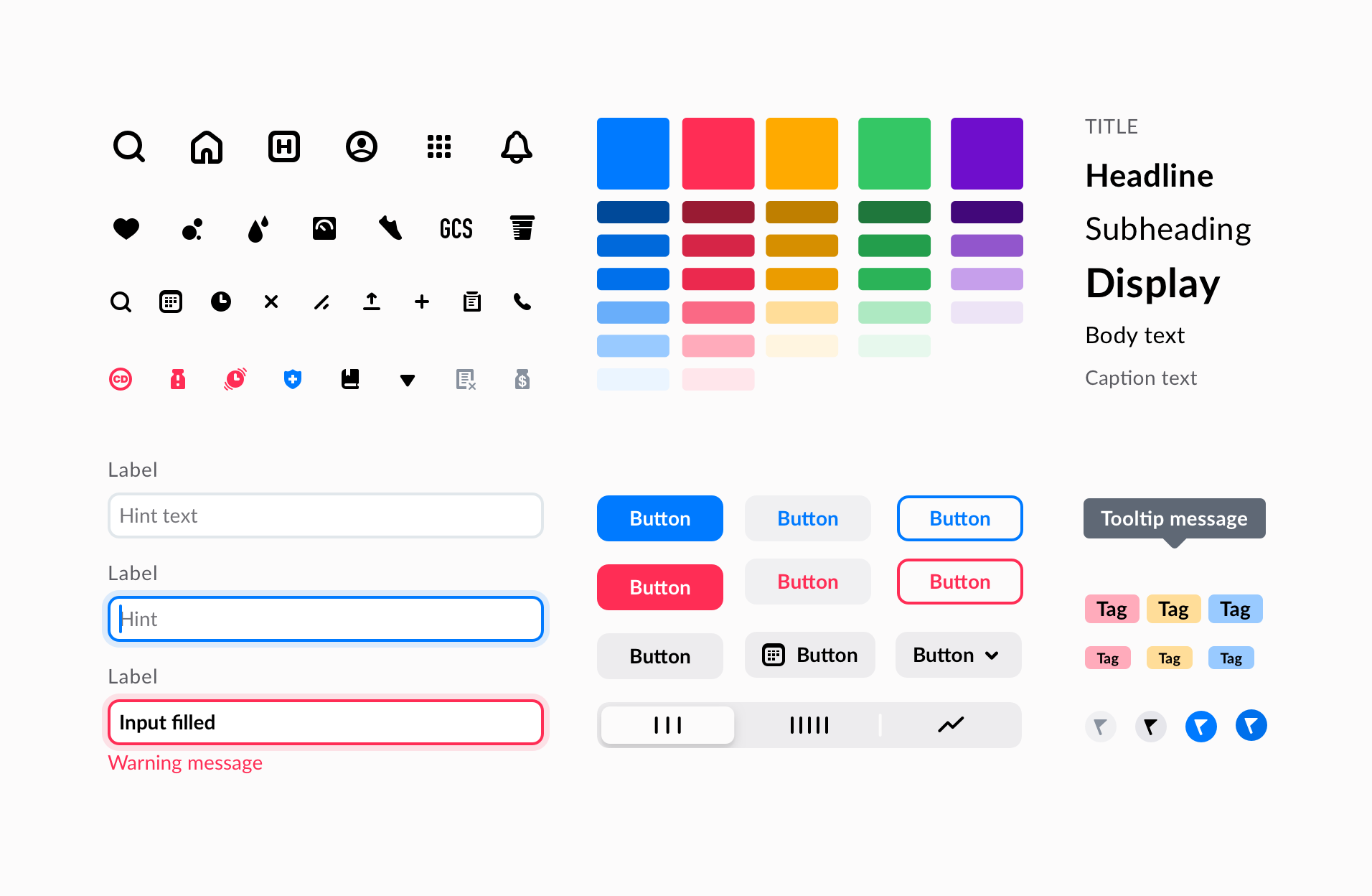
Components and Patterns
Reusable UI components and patterns are the building blocks of a design system. They ensure that every design element, from buttons to navigation bars, adheres to the brand’s aesthetic. This uniformity minimizes design discrepancies and streamlines the development process.

Guidelines and Documentation
Comprehensive guidelines and documentation provide a roadmap for designers and developers, ensuring that all stakeholders are aligned. This documentation is crucial for maintaining consistency, especially for brands with multiple teams working on different projects.
Accessibility Standards
Ensuring that your design system adheres to accessibility standards is vital for inclusivity. This involves considering color contrast, font sizes, and interactive elements to accommodate users with disabilities. A design agency can assist in integrating accessibility features into your design system.

The Impact of Design Systems on Brand Consistency
Design systems empower brands to deliver consistent user experiences across all digital touchpoints. By providing a unified framework, they reduce inconsistencies and enhance brand perception. For branding agencies, leveraging design systems is crucial for maintaining a strong, recognizable brand identity in a competitive market.
Implementing a Design System: Key Considerations
Start with a Strong Foundation
Establish a clear vision and define the core elements of your design system. Collaborate with a brand identity development agency to ensure alignment with your brand strategy.

Engage Stakeholders Early
Involve all relevant stakeholders, including designers, developers, and marketers, in the creation process. This collaborative approach ensures that the design system meets the needs of all departments and is embraced across the organization.

Train and Support Your Team
Provide training and resources to help your team understand and implement the design system effectively. This support is crucial for maximizing the system’s impact on brand consistency.
Measure Success
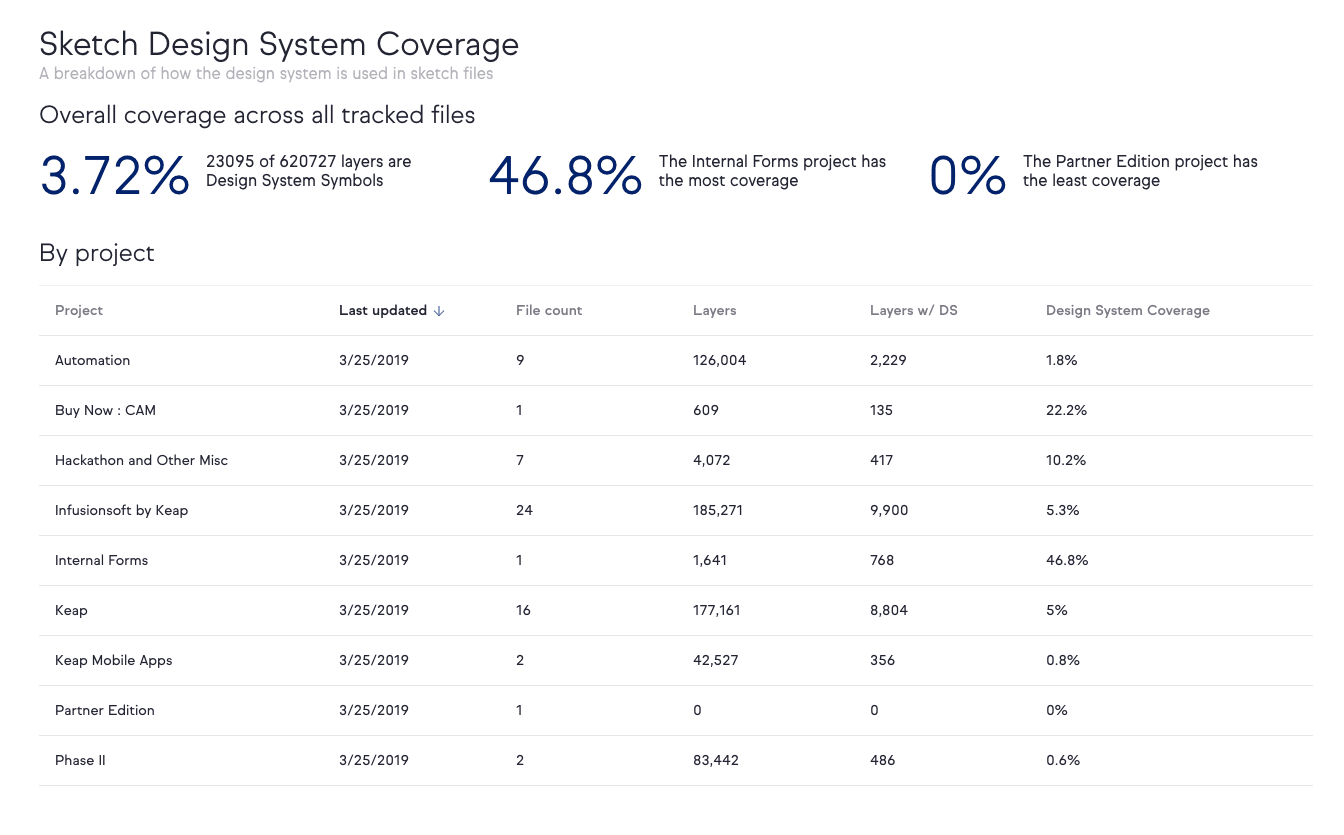
Use metrics to evaluate the effectiveness of your design system in achieving brand consistency. Key performance indicators might include improved user engagement or reduced design and development time.

Real-World Examples and Inspirations
Google Material Design: Google’s Material Design is a prime example of a comprehensive design system that ensures consistency across its vast array of products and services.
Salesforce Lightning Design System: Salesforce utilizes its Lightning Design System to provide a unified user experience, enhancing brand consistency across its platform.
Conclusion
Design systems are the backbone of brand consistency in 2024, providing the tools and frameworks needed to create a cohesive digital presence. By embracing design systems, businesses can ensure that their brand identity is conveyed consistently across all platforms, enhancing user trust and engagement. As you consider implementing or refining your design system, partnering with a branding and web design agency can offer the expertise and insights needed to drive success. Remember, in the digital age, consistency is not just a preference—it’s a necessity for brand distinction and loyalty.