In the world of digital marketing, where every click counts and user engagement is paramount, storytelling has emerged as a powerful tool to captivate audiences and build loyal customer bases. Integrating storytelling into web design can transform a standard website into an engaging narrative that resonates with visitors, encouraging them to explore, interact, and ultimately convert.
Why Storytelling Matters in Web Design
Storytelling is deeply ingrained in human culture; it’s how we make sense of the world and connect with others. By weaving narratives into web design, businesses can create emotional connections with their audience, making their brand more memorable and compelling.
Building Emotional Connections
A well-told story can evoke emotions, making your brand relatable and trustworthy. Emotionally connected customers are more likely to become loyal advocates, returning to your site and recommending it to others.
Enhancing User Engagement
Stories naturally draw people in. When your website tells a story, visitors are more likely to stay longer, explore more pages, and engage with your content. This increased engagement can lead to higher conversion rates and better SEO performance.
Differentiating Your Brand
In a crowded market, storytelling helps you stand out. By sharing your brand’s unique story, you distinguish yourself from competitors and create a lasting impression on your audience.
Essential Elements of Storytelling in Web Design
To effectively incorporate storytelling into your web design, focus on the following key elements:
Compelling Characters
Engaging Plot
Visual Appeal
Interactive Elements
Consistent Brand Voice
Compelling Characters
Every story needs characters. In web design, your characters could be your brand’s founders, employees, or even your customers. Humanizing your brand through characters makes your story more relatable and engaging.
Founder’s Story: Share the journey of your company’s founder, highlighting the challenges they faced and how they overcame them.
Customer Testimonials: Showcase real stories from satisfied customers to build trust and authenticity.
Employee Spotlights: Introduce your team members and their roles, giving a face to your brand.
Explore More: How to Create Compelling Brand Stories

Engaging Plot
Your website should have a clear and engaging plot that guides visitors through your content. Structure your plot with a beginning, middle, and end to create a coherent and captivating narrative.
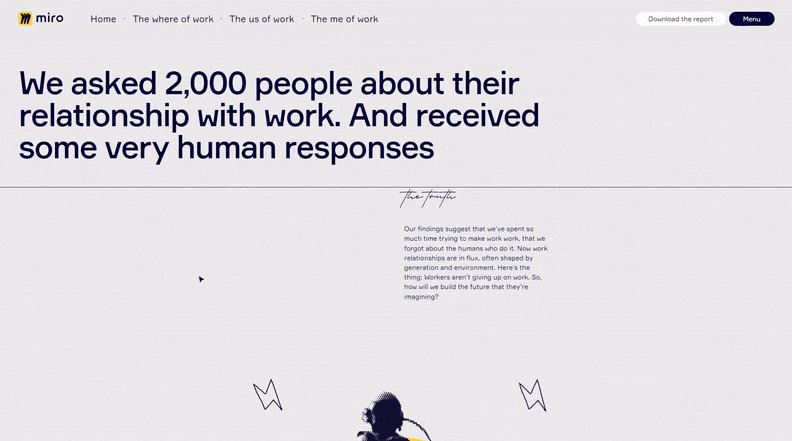
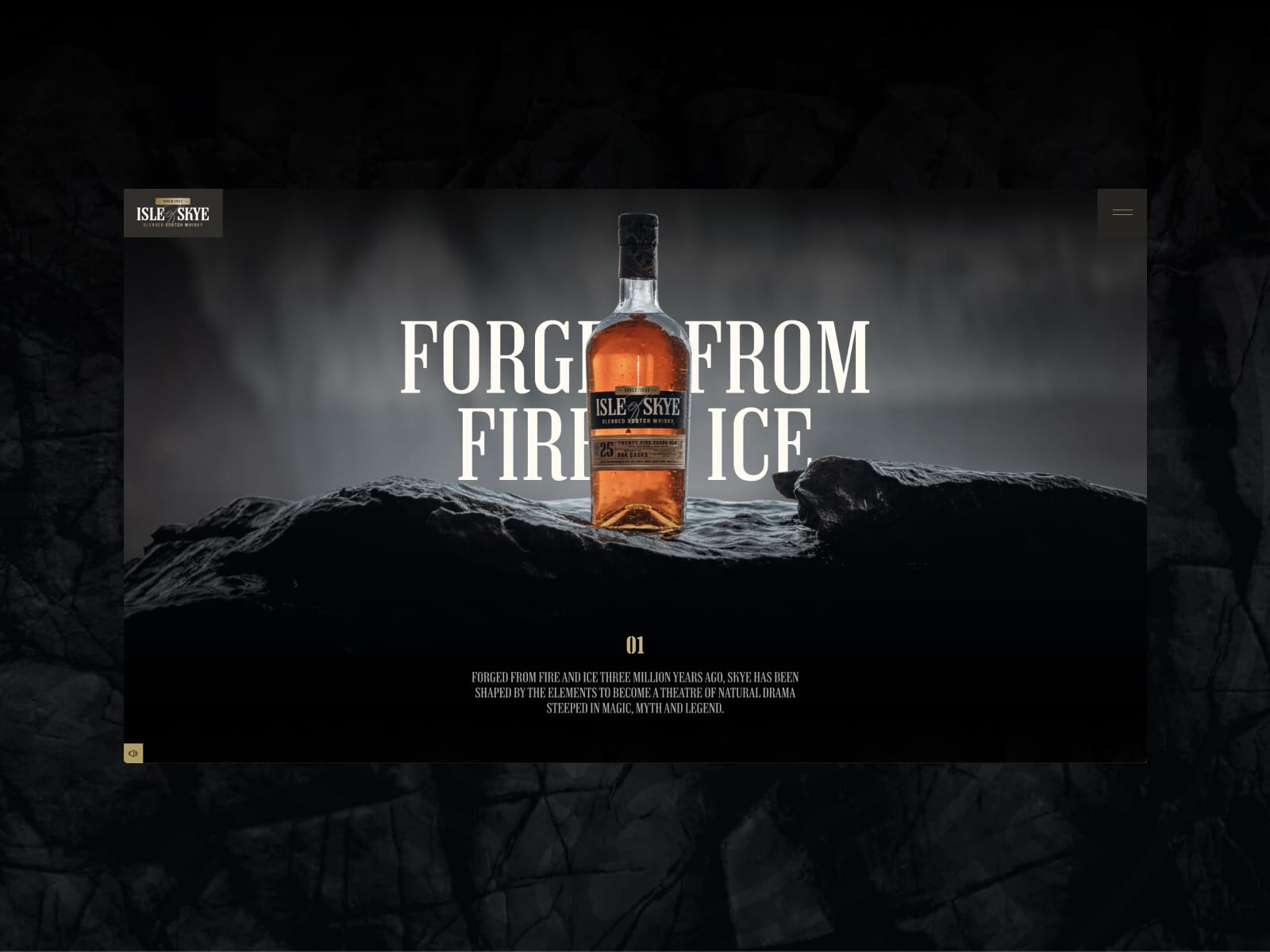
Beginning: Start with an intriguing hook that captures attention. This could be a striking image, a bold statement, or a thought-provoking question.
Middle: Develop the story by providing valuable information about your products, services, or brand values.
End: Conclude with a strong call-to-action (CTA) that encourages visitors to take the next step, whether it’s making a purchase, signing up for a newsletter, or contacting you for more information.
Explore More: Crafting an Engaging Plot

Visual Appeal
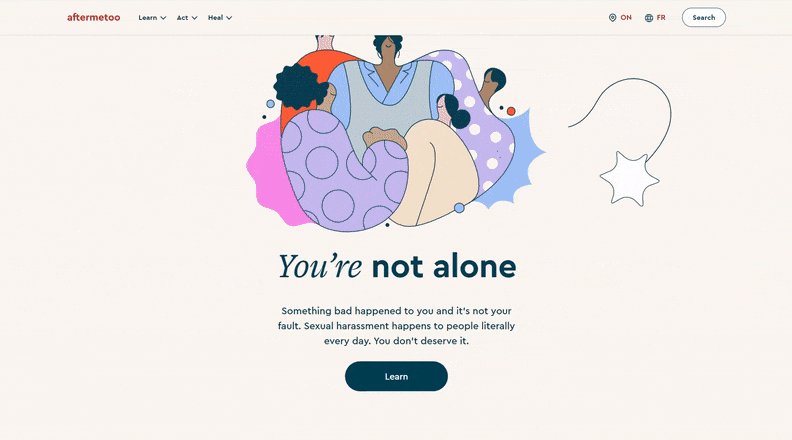
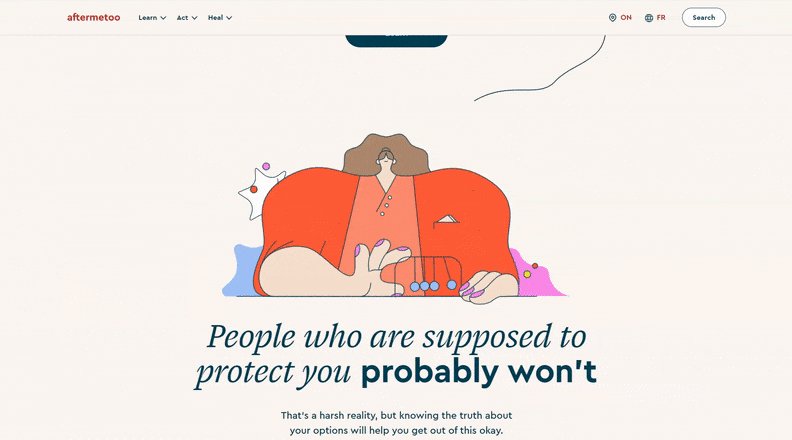
Visuals play a crucial role in storytelling. High-quality images, videos, and graphics can bring your story to life and make your website more attractive and engaging.
Hero Images: Use compelling hero images at the top of your homepage to set the tone and draw visitors in.
Infographics: Simplify complex information with visually appealing infographics.
Videos: Incorporate videos to tell your story dynamically and engagingly.
Explore More: The Power of Visual Storytelling

Interactive Elements
Interactive elements can enhance storytelling by making your website more engaging and immersive. These elements encourage visitors to interact with your content, creating a more memorable experience.
Animated Graphics: Use subtle animations to highlight key points and guide users through your story.
Interactive Timelines: Allow visitors to navigate through your brand’s history with interactive timelines.
Quizzes and Polls: Engage visitors with interactive quizzes and polls related to your content.
Explore More: Interactive Content Examples

Consistent Brand Voice
A consistent brand voice is essential for effective storytelling. Your voice should reflect your brand’s personality and values, creating a cohesive and recognizable narrative across all touchpoints.
Tone: Decide on a tone that aligns with your brand—whether it’s professional, friendly, humorous, or inspirational.
Language: Use language that resonates with your target audience and reinforces your brand’s identity.
Messaging: Ensure all messaging is aligned with your brand’s story and values.
Explore More: Developing a Brand Voice
Real-Life Examples of Storytelling in Web Design
Airbnb
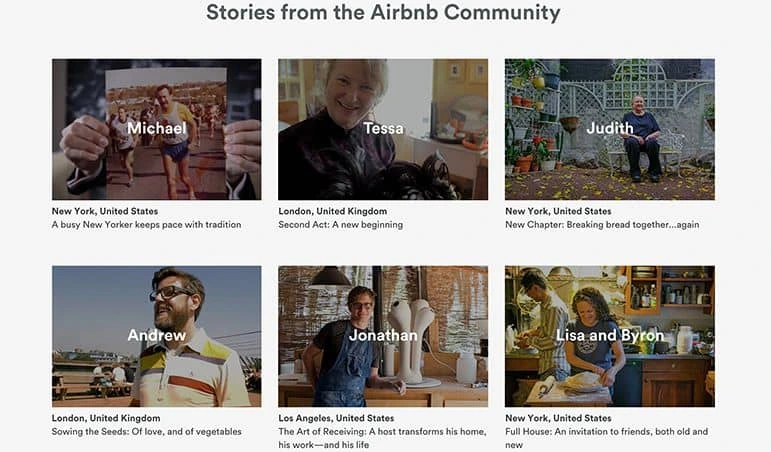
Airbnb uses storytelling to create a personal connection with its audience. Their website features stories from hosts and travelers, highlighting unique experiences and fostering a sense of community.
Explore Airbnb’s Storytelling: Airbnb Stories

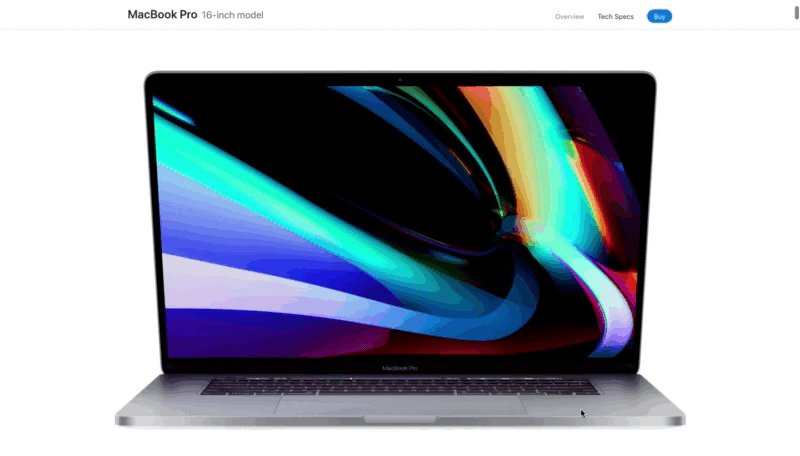
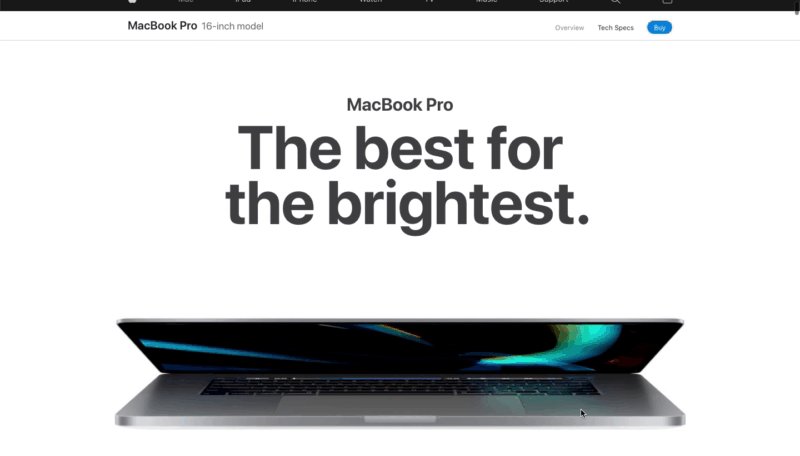
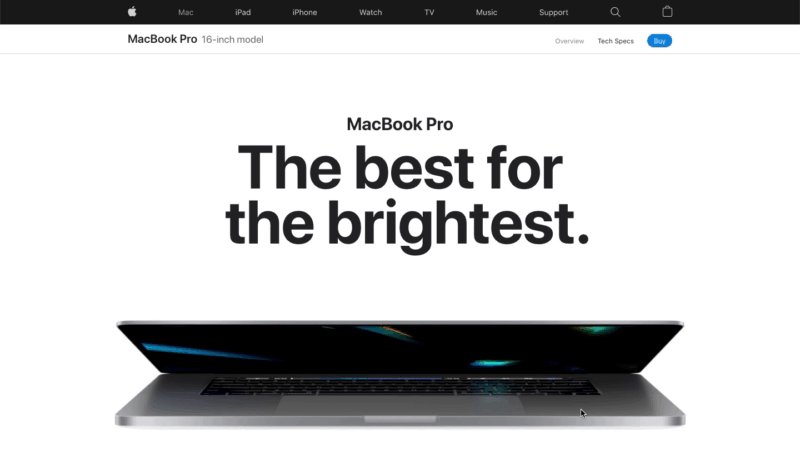
Apple
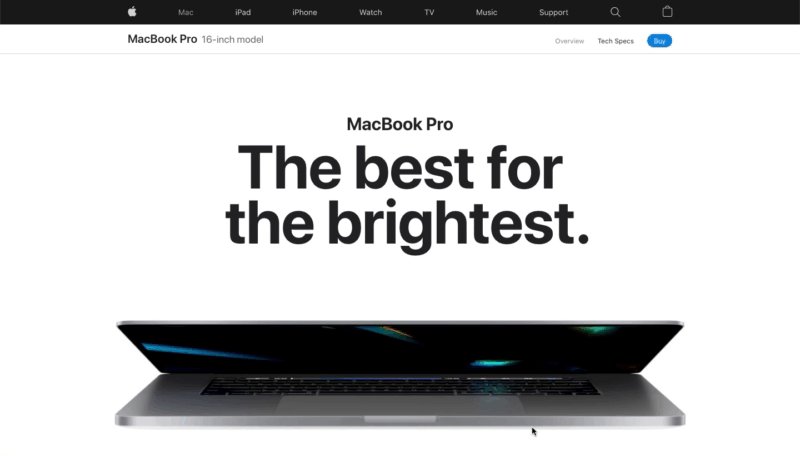
Apple’s website is a masterclass in visual storytelling. Through sleek design, compelling visuals, and engaging narratives, Apple communicates its brand story of innovation and quality.
Explore Apple’s Storytelling: Apple

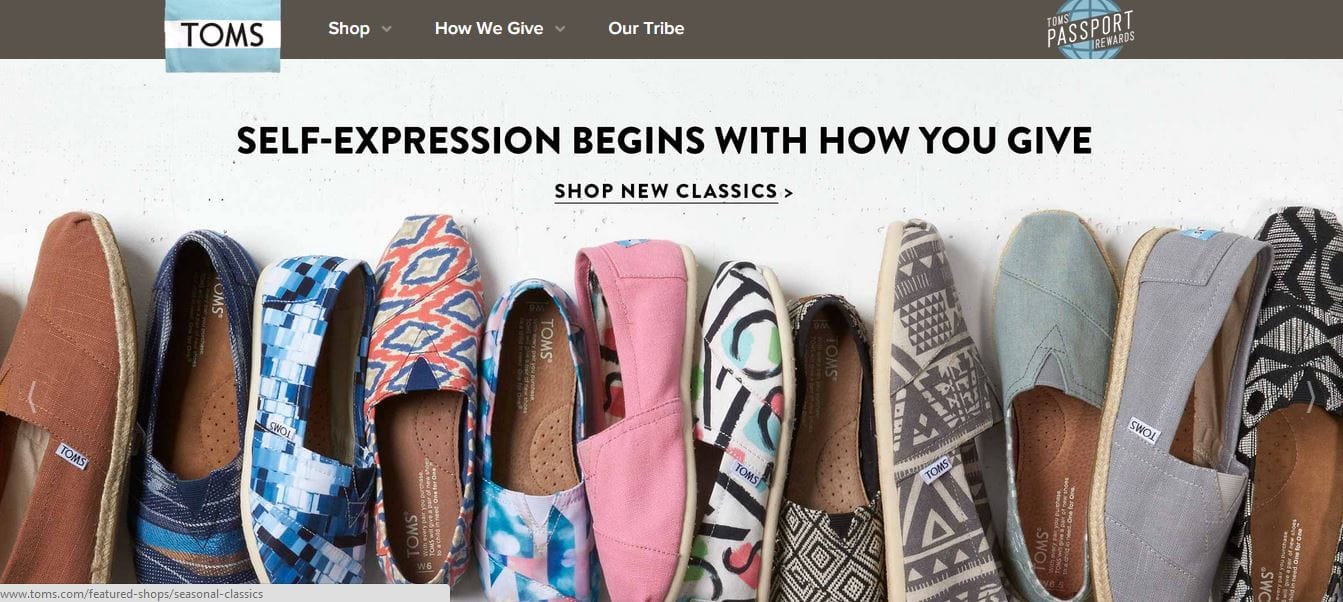
TOMS Shoes
TOMS Shoes integrates storytelling into their web design by sharing their “One for One” mission. The website highlights the impact of each purchase, emphasizing their commitment to social good.

Implementing Storytelling in Your Website
To integrate storytelling into your website, follow these actionable steps:
Step 1: Define Your Story
Start by defining the core story you want to tell. Consider your brand’s mission, values, and unique selling points. What makes your brand stand out? What journey have you been on? Who are your heroes?
Step 2: Identify Key Characters
Identify the key characters in your story. This could be your founder, employees, or customers. Use these characters to humanize your brand and create relatable narratives.
Step 3: Create a Narrative Structure
Develop a narrative structure with a clear beginning, middle, and end. Use this structure to guide visitors through your website, ensuring they understand your story and feel compelled to take action.
Step 4: Leverage Visuals
Use high-quality visuals to bring your story to life. Invest in professional photography, engaging videos, and compelling graphics to make your narrative visually appealing.
Step 5: Incorporate Interactive Elements
Enhance engagement with interactive elements such as animations, quizzes, and interactive timelines. These elements make your website more dynamic and memorable.
Step 6: Maintain Consistent Brand Voice
Ensure your brand voice is consistent across all content. Align your tone, language, and messaging with your brand’s identity to create a cohesive and recognizable narrative.
Conclusion
The power of storytelling in web design cannot be overstated. By integrating compelling narratives into your website, you can captivate your audience, enhance user engagement, and build a loyal customer base. Whether you’re a business owner, marketer, or startup founder, embracing storytelling can transform your online presence and set your brand apart in a crowded market.
Ready to harness the power of storytelling in your web design? Define your story, identify your characters, and start crafting a narrative that resonates with your audience. Your story is waiting to be told—make it unforgettable.
