Web design is constantly evolving to meet the needs of users, adapt to new technologies, and keep up with changing aesthetics. By 2025, innovation in design will be more user-focused than ever, blending functionality with creativity to deliver exceptional online experiences. Whether you’re running a business, designing a portfolio, or managing an e-commerce platform, staying on top of these trends can set you apart in the crowded digital world.
This article will explore the top web design trends for 2025, explain their significance, and provide tips on how you can integrate them into your projects. From AI-driven tools to minimalist layouts, these trends are shaping the future of the web.
Why Web Design Trends Matter
The way a website looks and functions affects everything—from attracting visitors to driving conversions. A well-designed site builds credibility, improves usability, and keeps users engaged. Trends reflect not just aesthetics, but also how users interact with the internet, making them crucial if you want to stay relevant.
By keeping up with web design trends, you demonstrate to your audience that your brand is modern, innovative, and focused on their needs.

1. AI-Driven Design Tools
Artificial intelligence is changing everything, including web design. AI-powered design tools will take center stage in 2025, offering faster, smarter, and more intuitive ways to create websites.
• What It Means: AI tools are capable of generating layouts, optimizing performance, and customizing design elements for individual users. For instance, AI can analyze a visitor’s behavior and suggest site changes to improve user engagement.
• Why It’s Important: AI eliminates much of the trial and error in web design. By automating repetitive tasks, designers can focus on creativity and strategy.
• How to Implement: Platforms like Adobe Sensei and Wix ADI already use AI to simplify design. Start exploring these tools to see how they can boost efficiency and creativity in your projects.

2. Immersive Experiences
Immersive web design blurs the line between the virtual and physical, engaging users in hyper-realistic and interactive ways.
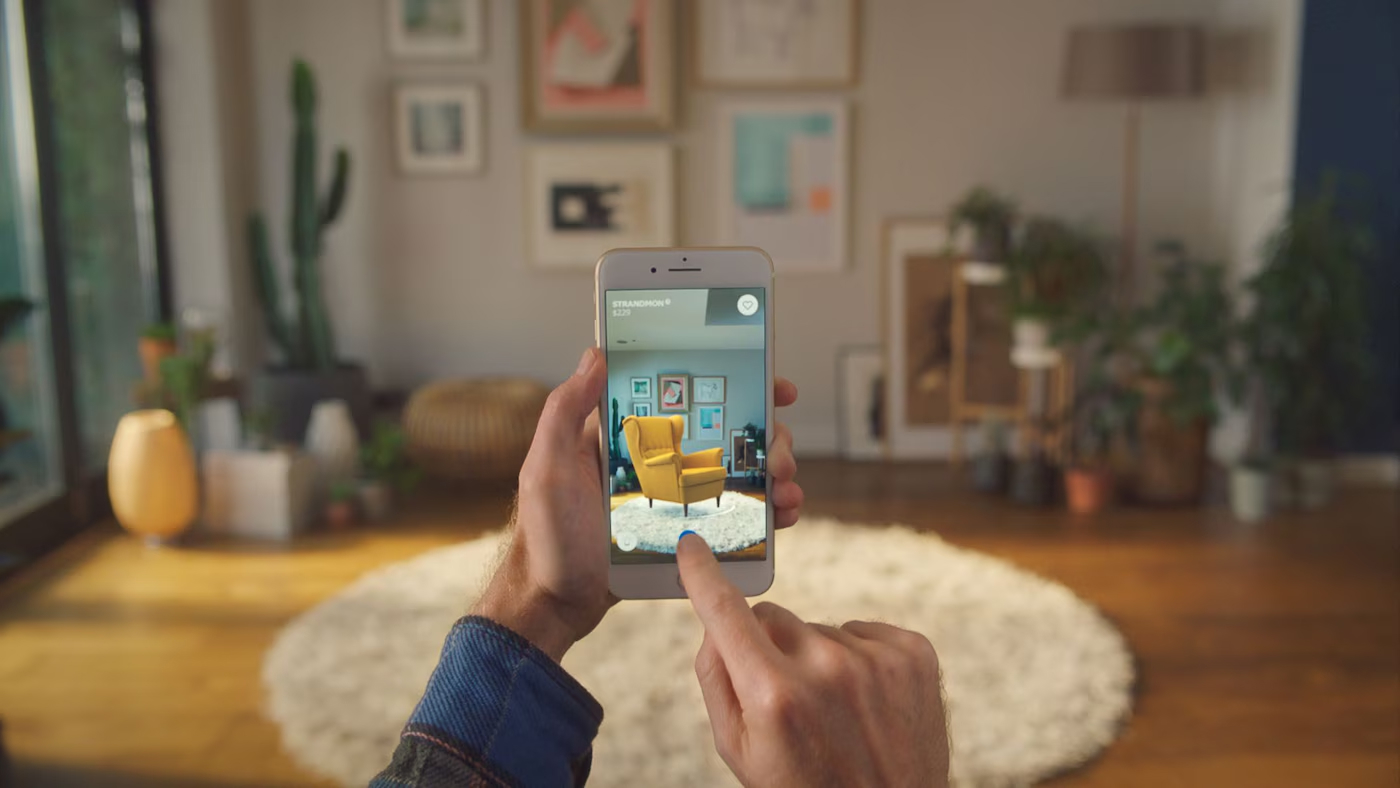
• What It Means: Think 3D graphics, virtual reality (VR), and augmented reality (AR) features integrated directly into websites. Brands are now using immersive experiences to showcase products, offer virtual tours, or create gamified content.
• Why It’s Important: Immersion keeps users engaged longer and leaves a memorable impact. It’s especially useful for industries like retail, real estate, and entertainment, where visuals drive decisions.
• How to Implement: Tools like WebXR and Babylon.js can help you create VR/AR experiences. Start with simple 3D animations or interactive elements to ease into immersive design.
Example: A furniture retailer can use AR to allow customers to visualize how items will look in their homes before making a purchase.

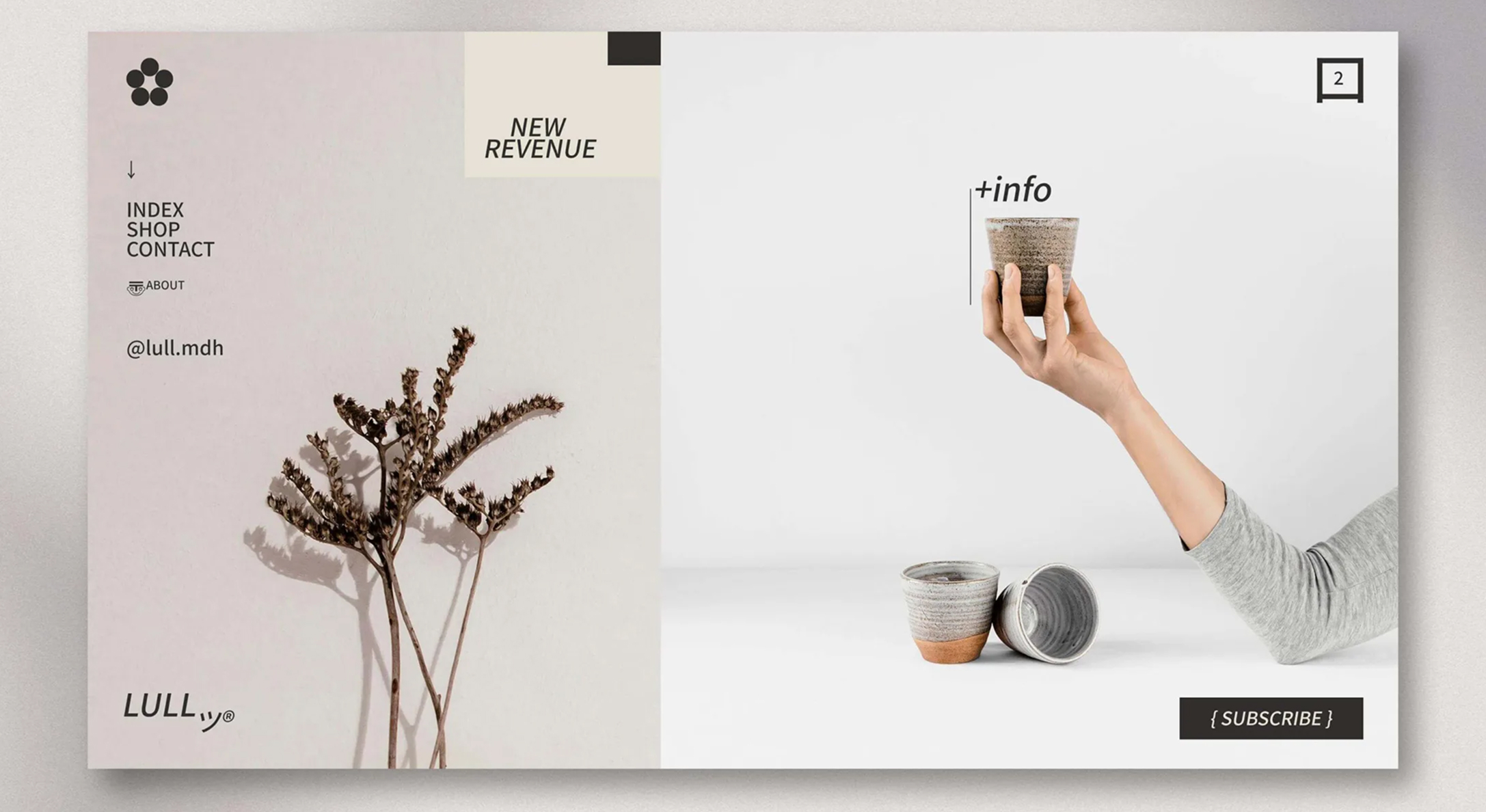
3. Minimalism Returns, but Smarter
Minimalism remains a popular web design trend, but in 2025, its execution takes a smarter, more functional turn.
• What It Means: Minimalist websites focus on simplicity, using clean layouts, ample white space, and essential design elements. The “smarter” aspect lies in using minimalism to streamline navigation and create faster-loading pages.
• Why It’s Important: Minimalism works because it eliminates distractions, helping users focus on the content. Faster page speeds also improve SEO and user satisfaction.
• How to Implement: Adopt grid-based design layouts, limit your color palette to a few shades, and use icons or illustrations sparingly but effectively.
Pro Tip: Combine minimalism with dynamic content, such as micro-animations, to keep designs engaging yet uncluttered.

4. Personalized User Experiences
Personalization isn’t new, but by 2025, users will expect their online experiences to feel tailored to their preferences more than ever before.
• What It Means: Websites will use real-time data to dynamically adjust content, layout, or recommendations based on user behavior, location, or demographics.
• Why It’s Important: Personalization improves user engagement, making visitors feel valued and more likely to convert.
• How to Implement: Use tools like Google Optimize for A/B testing and personalization. Collect user data responsibly to build dynamic experiences, like showing location-specific offerings or personalized shopping suggestions.
Example: Streaming platforms like Netflix and Spotify use personalization to suggest relevant content, increasing usage and loyalty.

5. Voice Search-Friendly Design
With the rise of voice assistants like Alexa, Siri, and Google Assistant, websites need to optimize for voice search in 2025.
• What It Means: Voice-first design involves structuring your website so it seamlessly integrates with voice-enabled devices. This might include conversational UIs, as well as a focus on natural language content.
• Why It’s Important: Voice searches now account for a growing percentage of total searches, making it essential to adapt your design to meet this trend.
• How to Implement: Use concise, direct content, optimize for featured snippets, and include a voice-command feature for navigation.

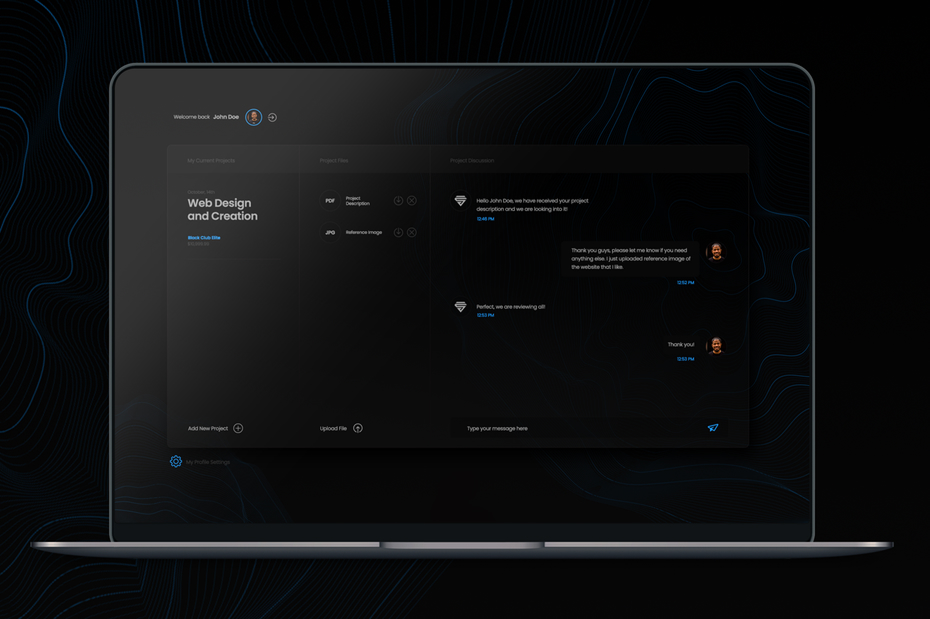
6. Dark Mode and High-Contrast Designs
Dark mode continues to dominate in 2025, offering both practical and aesthetic benefits.
• What It Means: Dark mode uses a black or dark gray background with light-colored text, reducing screen glare and eye strain. It can create a sophisticated, sleek look for websites.
• Why It’s Important: Dark mode enhances usability in low-light environments and aligns with user preferences for highly customizable experiences.
• How to Implement: Provide users with a toggle switch to choose between light and dark modes. Ensure your dark mode design maintains accessibility by choosing legible colors and proper contrast ratios.

7. Accessibility by Design
Designing for accessibility has shifted from a bonus to a necessity. Ensuring your site works for people with disabilities is not only ethical but improves usability for everyone.
• What It Means: Accessible design includes features like screen reader compatibility, keyboard navigation, and high-contrast visuals for users with low vision.
• Why It’s Important: Accessibility improves SEO and ensures your site reaches the widest audience. It’s also increasingly required by law in many regions.
• How to Implement: Use alt-text for images, ensure buttons are large and easy to interact with, and test your site regularly with accessibility tools like WAVE or Lighthouse.
Pro Tip: Design your site with WCAG (Web Content Accessibility Guidelines) in mind to meet the highest accessibility standards.

8. Sustainable Web Design
Sustainability isn’t just about reducing waste; it’s entering the digital space as well. Sustainable web design focuses on lowering your site’s energy consumption.
• What It Means: Building lightweight, fast-loading websites reduces energy use on servers and end-user devices.
• Why It’s Important: Consumers are more environmentally conscious than ever. Showing your commitment to sustainability through design boosts your brand’s reputation.
• How to Implement: Minimize code bloat, optimize images, and host on eco-friendly servers like GreenGeeks.
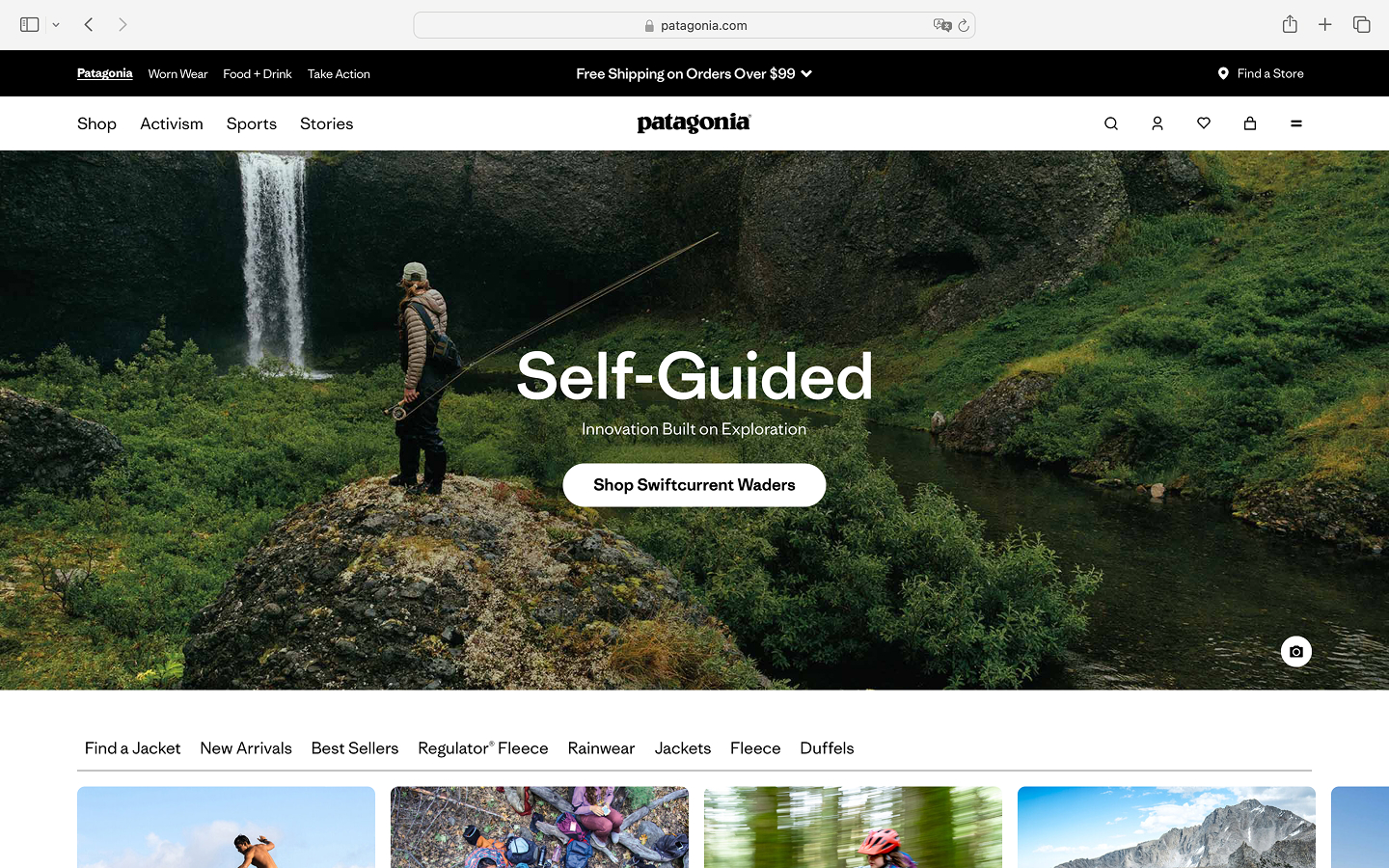
Example: Patagonia’s website balances sustainability with impressive visual appeal and functionality.

9. Micro-Interactions and Animation
Micro-interactions subtly enhance user experiences by providing feedback, guiding behavior, or adding playful touches.
• What It Means: These small animations respond to user actions, such as a button changing color when clicked or a loading bar that animates during wait times.
• Why It’s Important: Micro-interactions make websites feel more interactive and alive, improving user satisfaction and clarity.
• How to Implement: Tools like Lottie can help you implement lightweight animations that won’t slow down your site. Focus on meaningful interactions, such as visual confirmation when forms are submitted.

10. No-Code and Low-Code Solutions
By 2025, platforms that enable designers to build websites without coding are becoming increasingly sophisticated and popular.
• What It Means: No-code/low-code platforms, such as Webflow and Bubble, allow users to create complex designs by dragging and dropping elements.
• Why It’s Important: These tools make web design accessible to more people while speeding up development times.
• How to Implement: Start exploring no-code solutions for small projects or prototyping to understand their capabilities.

Final Thoughts
Staying ahead of web design trends is a competitive advantage. The trends driving 2025—AI-driven tools, immersive experiences, minimalism, personalized design, and accessibility—aren’t just fashionable; they’re paving the way for the future of the internet.