Typography is the silent ambassador of your brand. It sets the tone before a single word is read and has the power to shape perceptions. As we step into 2024, the world of web design witnesses a fascinating evolution in typography trends, offering brands fresh ways to express their personality and connect with audiences. Let’s dive into the typography trends dominating web design this year and explore how to choose fonts that align perfectly with your brand’s identity.
The Significance of Typography in Web Design
Typography is more than just selecting a font; it’s about conveying your brand’s voice and values through style, spacing, and weight. The right typography can enhance readability, create an emotional connection, and even guide user behavior. As such, understanding and leveraging typography trends is crucial for businesses aiming to leave a lasting impression. Consulting with a brand identity studio can help refine your font choices to align with your overall brand strategy.
Typography Trends in 2024
Variable Fonts
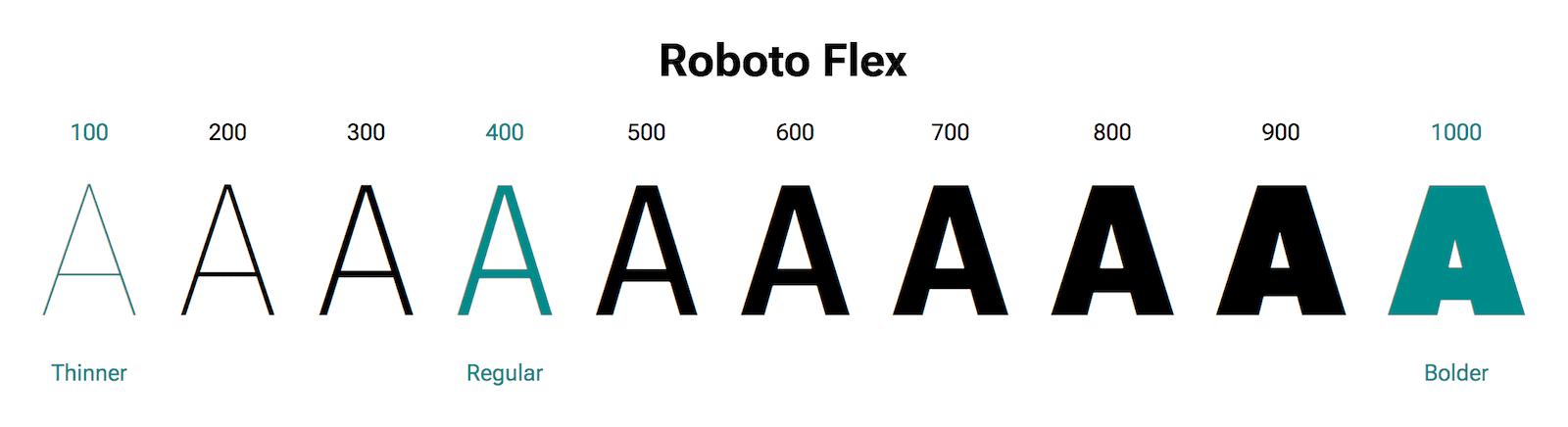
Variable fonts are gaining traction in 2024 due to their flexibility and efficiency. These fonts allow designers to adjust weight, width, and other attributes seamlessly, providing greater control and creativity. This adaptability makes websites more responsive and visually appealing across devices.

Bold and Expressive Typefaces
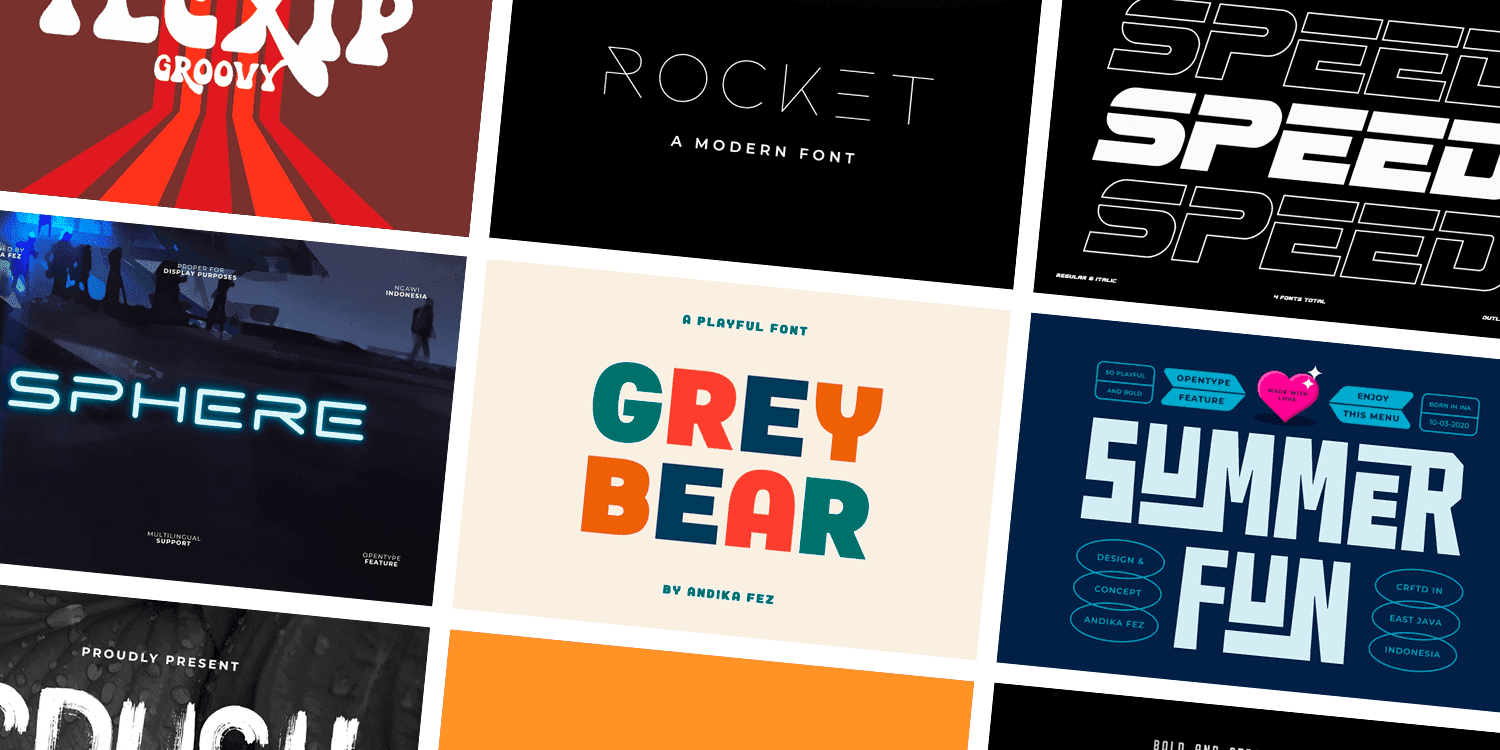
Brands are increasingly opting for bold and expressive typefaces to capture attention and convey confidence. These fonts work well for headlines and key messages, creating a strong visual hierarchy. A branding agency can guide you in integrating bold typography without overwhelming your design.

Minimalist Sans-Serifs
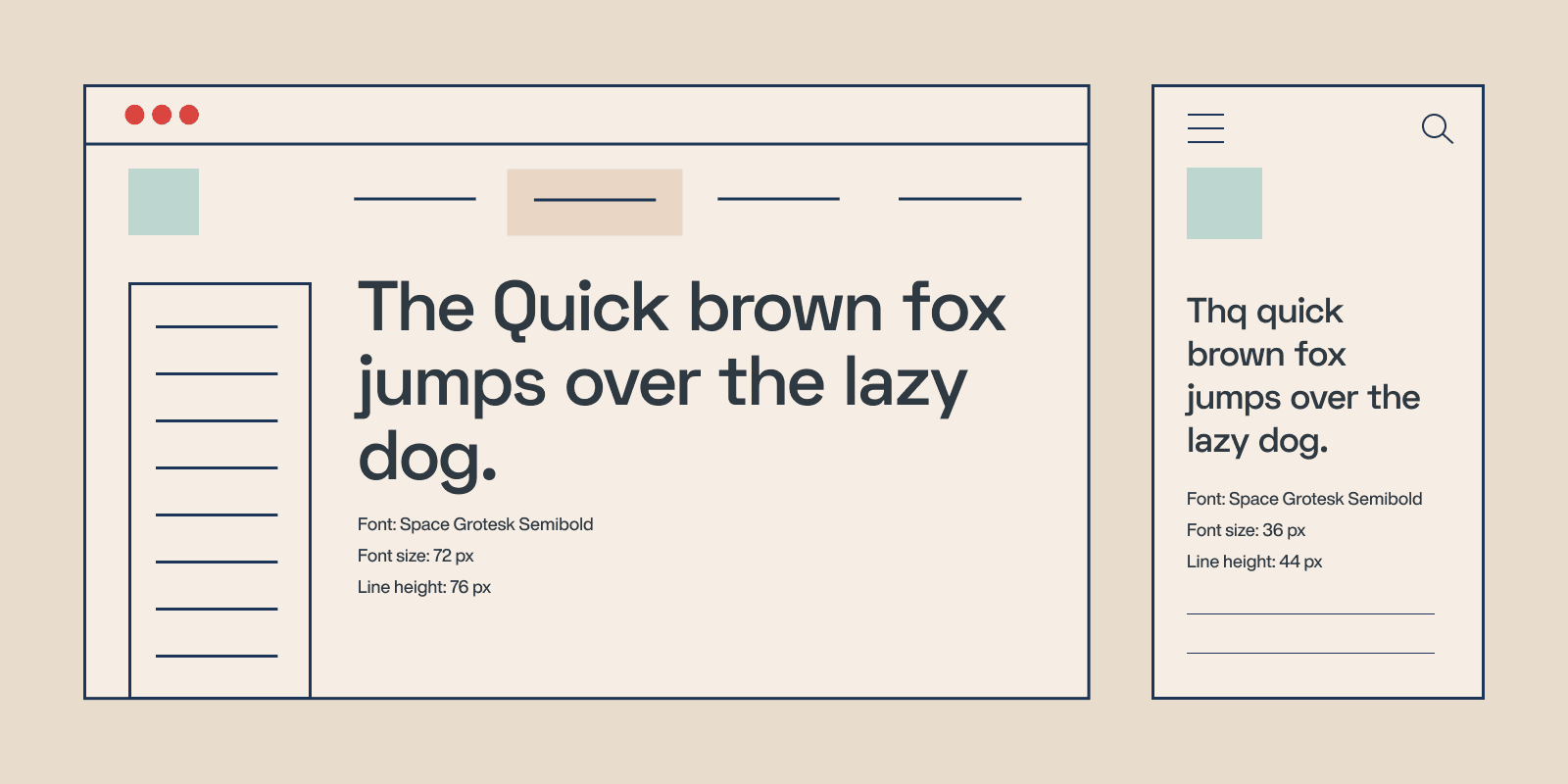
Minimalism remains a strong trend, with clean, sans-serif fonts dominating the landscape. These fonts offer clarity and simplicity, making them ideal for modern web designs. Their straightforward nature ensures readability, crucial for conveying information effectively.

Retro-Inspired Fonts
Nostalgia continues to influence design trends, with retro-inspired fonts making a comeback. These fonts evoke a sense of familiarity and comfort, appealing to audiences across generations. Incorporating vintage typography can add character and uniqueness to your brand’s online presence.

Custom Typography
Custom typography is becoming more popular as brands seek to differentiate themselves in a crowded market. Tailor-made fonts reflect a brand’s unique personality and offer an exclusive touch that sets them apart from competitors.
Choosing Fonts That Align with Your Brand
Selecting fonts that align with your brand’s personality requires a strategic approach. Here’s how you can choose the right typography to enhance your brand identity:
Understand Your Brand’s Personality
Your brand’s personality should guide your font selection. Are you professional and sophisticated or playful and approachable? A brand design consultation can help define these traits, ensuring your typography choices resonate with your target audience.
Consider Readability and Functionality
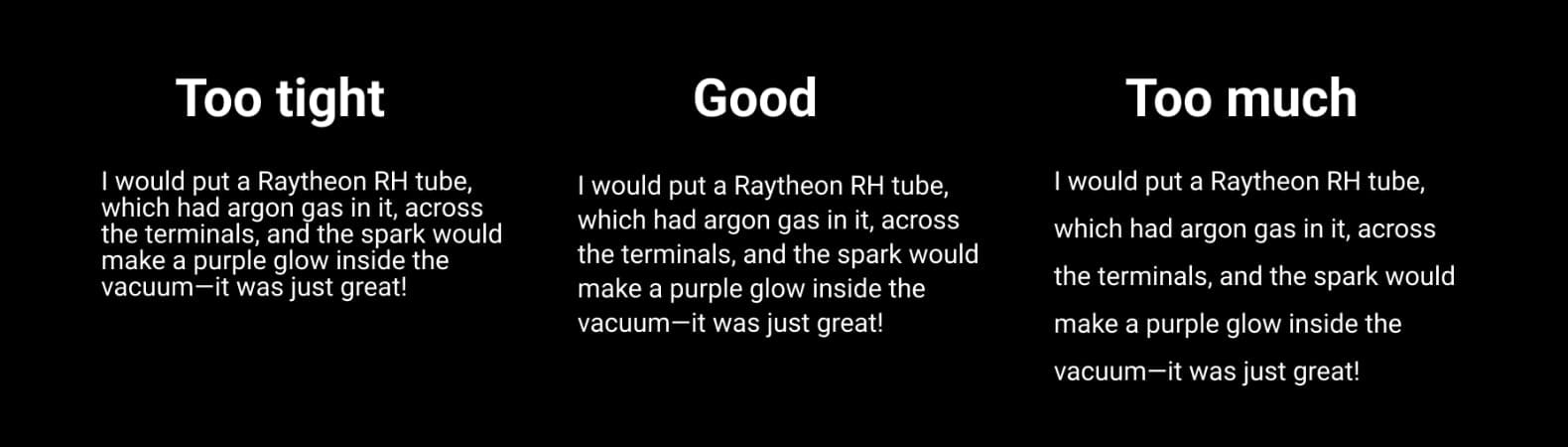
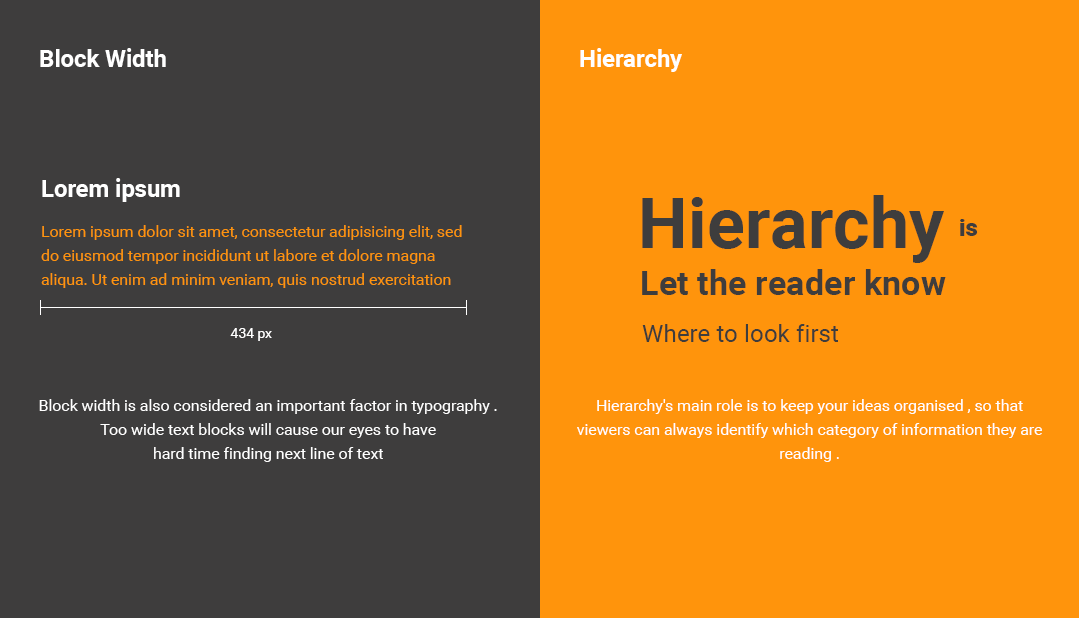
While style is important, readability remains paramount. Ensure your chosen fonts maintain clarity across all devices and screen sizes. This consideration is especially crucial for body text, where legibility can impact user experience.

Create a Visual Hierarchy
Use typography to establish a clear visual hierarchy on your website. Different font sizes, weights, and styles can guide users through your content, highlighting essential information and improving navigation.

Maintain Consistency Across Platforms
Consistency is key to brand recognition. Ensure your typography is uniform across all platforms, from your website to marketing materials. Collaborating with a visual identity design agency can help maintain a cohesive look and feel.

Test and Refine
Testing your typography choices with real users can provide valuable insights. Gather feedback to understand how your fonts are perceived and make adjustments as needed to enhance user engagement.

Collaborating with Graphic Design Professionals
Working with professional graphic design companies can elevate your typography strategy, providing expertise in choosing and implementing fonts that align with your brand. These experts can offer creative solutions that enhance your website’s aesthetics and functionality.

Real-World Examples and Inspirations
Netflix: Known for its bold and impactful typography, Netflix uses strong fonts to convey authority and captivate audiences.
Coca-Cola: With a custom typeface, Coca-Cola’s typography reflects its timeless brand identity, offering a classic yet contemporary feel.

Conclusion
Typography is a powerful tool in web design, influencing how users perceive and interact with your brand. By embracing the typography trends of 2024, businesses can refresh their digital presence and communicate their unique personality effectively. Whether opting for bold, expressive fonts or minimalist sans-serifs, ensure your typography aligns with your brand’s identity and enhances user experience.
Consider partnering with a brand identity development agency to refine your typography strategy and ensure your website not only stands out but also resonates with your target audience. Remember, in the realm of web design, typography is not just about aesthetics; it’s about crafting a narrative that speaks to your audience and strengthens your brand.

