In the digital world, your website is more than just a virtual storefront—it’s the epicenter of your brand’s online presence. But what good is a beautifully designed website if it doesn’t appear in search engine results? For small business owners, digital marketers, and web developers alike, understanding SEO-friendly web design is essential to enhancing your site’s visibility and attracting the right audience. This guide will unravel the intricacies of blending aesthetics with functionality to climb the search engine ladder.
What is Flat Design?
Flat design is a minimalist approach that strips away unnecessary elements. It focuses on clean, open spaces, crisp edges, and bright colors. Unlike its predecessor, skeuomorphic design, which mimics real-world textures and objects, flat design embraces two-dimensional graphics. It’s like a breath of fresh air—simple yet powerful.
Flat design has gained popularity because it aligns with modern sensibilities. In a world where every second counts, users crave speed and simplicity. The sleekness of flat design meets these needs by reducing loading times and ensuring responsiveness across devices. No more waiting ages for a page to load; flat design prioritizes function over fluff.
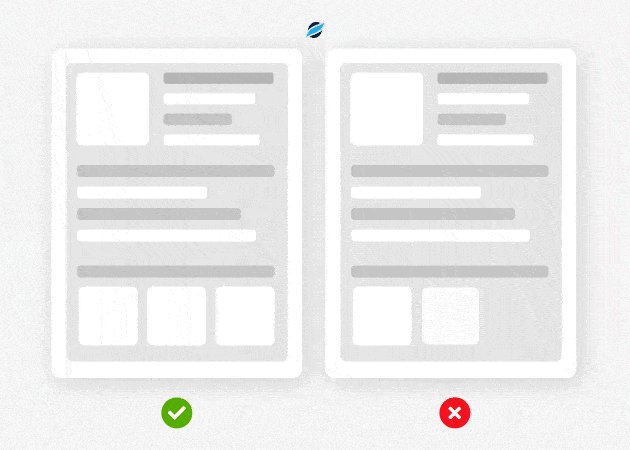
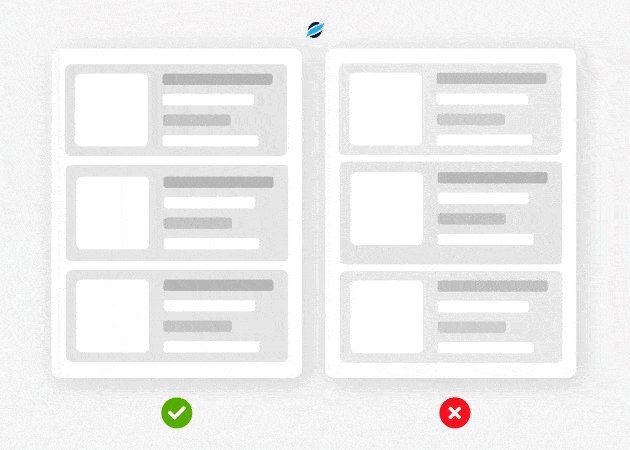
The aesthetic appeal of flat design can’t be overstated. It offers a clean, uncluttered look that enhances usability. By removing unnecessary details, flat design guides users to what truly matters. It’s akin to a well-organized workspace—when there’s less clutter, productivity soars.
Aesthetic Appeal of Flat Design
Flat design is like a fine piece of art. Its beauty lies in its simplicity. The use of bold, vibrant colors creates an eye-catching visual experience that resonates with users. This color palette isn’t just about aesthetics; it’s a strategic choice that aids navigation and highlights key elements on a page.
Typography plays a significant role in flat design. Without the distraction of intricate graphics, fonts take center stage. The emphasis on clear, readable typography enhances the user experience, making information easy to digest. It’s like crafting a story where words dance off the page, engaging readers from start to finish.
The uniformity of flat design offers a seamless experience across different platforms. Whether viewed on a desktop or a smartphone, the consistent design elements ensure that users aren’t thrown off by drastic changes. This continuity fosters trust and reliability, essential components in building user-friendly websites.

Speed and Efficiency
In the digital realm, speed is king. Flat design excels in this area, providing a faster user experience. By ditching heavy graphics and complex textures, websites load more quickly. This reduction in loading times means users can access information swiftly, keeping them engaged and satisfied.
Efficiency extends beyond loading times. Flat design simplifies navigation, making it intuitive for users to find what they’re looking for. With clear visual cues and straightforward layouts, users don’t have to wade through a sea of information to reach their destination. It’s like a well-marked trail leading hikers through a forest—every step is purposeful and direct.
Responsive design is another feather in flat design’s cap. It adapts effortlessly to different screen sizes, from large monitors to compact smartphones. This adaptability ensures a consistent experience, enhancing user satisfaction and engagement across all devices.

Usability and Accessibility
Flat design enhances usability by creating interfaces that are easy to interact with. The simplicity of flat design minimizes distractions, allowing users to focus on essential tasks. With fewer barriers, users can complete actions with ease, leading to a more satisfying experience.
Accessibility is at the heart of user-friendly websites. Flat design supports this by utilizing high-contrast color schemes and clear fonts, making content accessible to all users, including those with disabilities. It’s about creating an inclusive environment where everyone can engage with digital content without hindrance.
Interactive elements in flat design are straightforward and intuitive. Buttons, links, and icons are designed with clarity and function in mind. This reduces the learning curve for new users, ensuring they can quickly familiarize themselves with the website’s layout and features.

Versatility Across Platforms
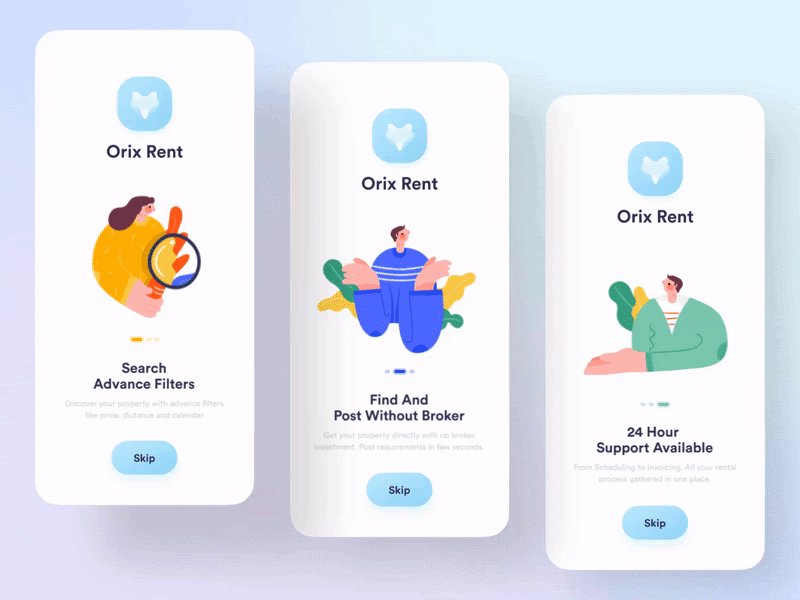
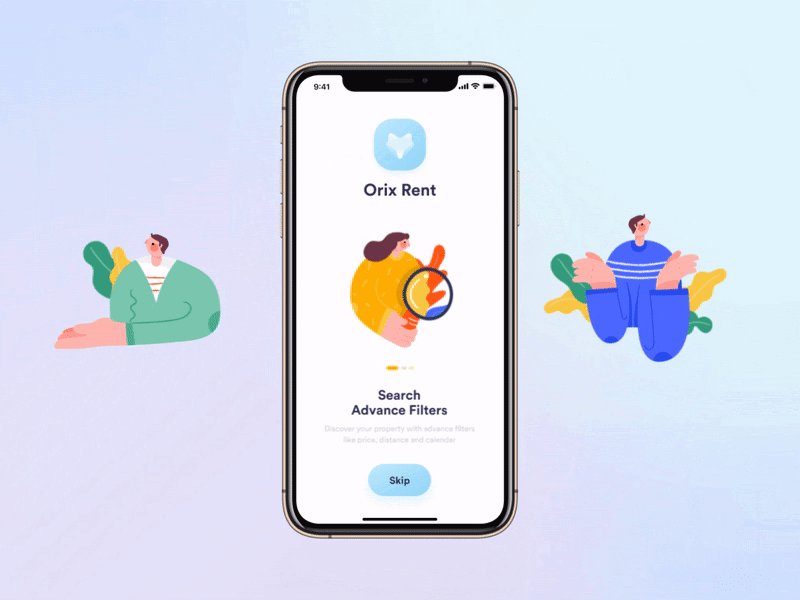
Flat design’s minimalist nature makes it incredibly versatile. It transitions seamlessly across various platforms, maintaining its effectiveness and appeal. Whether on a website, a mobile app, or a digital advertisement, flat design retains its core attributes, ensuring a cohesive brand presence.
This versatility extends to branding efforts. Flat design allows businesses to maintain a consistent visual identity across all digital touchpoints. By using standardized design elements, companies can reinforce their brand message and increase recognition. It’s a unified language that speaks volumes without uttering a word.
Flat design’s adaptability is crucial in today’s multi-device world. Users expect a consistent experience, whether they’re interacting with a brand on a desktop, tablet, or smartphone. Flat design delivers this seamless experience, making it a go-to choice for businesses aiming to engage users on every platform.

Implementing Flat Design Effectively
Creating a successful flat design requires a strategic approach. Start by focusing on the essentials—what do users need to achieve their goals? By identifying these core elements, you can design an interface that supports user tasks without unnecessary embellishments.
Color and typography are powerful tools in flat design. Choose a color palette that aligns with your brand and enhances usability. Pair this with typography that is both visually appealing and easy to read, creating harmony between text and visuals.
Simplicity doesn’t mean sacrificing creativity. Use flat design’s constraints to fuel innovation. Experiment with geometric shapes, creative layouts, and interactive elements that surprise and delight users. It’s about striking a balance between simplicity and engagement.
Common Pitfalls to Avoid
While flat design offers numerous benefits, there are potential pitfalls to avoid. Over-simplification can lead to a lack of differentiation, making websites appear generic and uninspired. It’s important to strike a balance between simplicity and personality, ensuring your design stands out.
Lack of clear hierarchy can hinder usability. Flat design relies on visual cues to guide users, and without a well-defined structure, users may struggle to find relevant information. Prioritize elements by size, color, and placement to create a logical flow that aids navigation.
Ignoring user feedback is a missed opportunity. Listen to your audience and make improvements based on their experiences. Flat design is about creating user-friendly websites, and understanding user needs is crucial to achieving this goal.
Flat Design in Action
Successful examples of flat design demonstrate its potential. Companies like Apple, Google, and Microsoft have embraced flat design, using it to enhance their digital products and services. These industry leaders showcase the power of flat design in creating engaging, user-friendly interfaces that resonate with audiences worldwide.
Take inspiration from these success stories. Analyze how they implement flat design principles and adapt them to your projects. It’s about learning from the best and applying those lessons to elevate your work.
Experimentation is key. Flat design offers a framework, but it’s up to you to bring it to life. Test different approaches, gather feedback, and refine your design until it meets both your goals and the needs of your users.

The Future of Flat Design
Flat design continues to evolve, driven by changing user expectations and technological advancements. Its future lies in its ability to adapt while staying true to its core principles of simplicity and functionality. By remaining responsive to user needs, flat design will continue to play a vital role in web design trends.
Emerging technologies like virtual and augmented reality offer new opportunities for flat design. These innovations provide fresh ways to engage users, blending flat design with immersive experiences. Staying ahead of these trends will ensure flat design remains relevant and impactful.
Flat design is not a fleeting trend; it’s a lasting approach that offers valuable benefits to web designers, digital marketers, and UX/UI enthusiasts. By understanding its potential and applying its principles effectively, you can create user-friendly websites that stand the test of time.

Conclusion
Flat design is a powerful tool in the arsenal of web designers and digital marketers. Its ability to create user-friendly websites is unparalleled, offering speed, efficiency, and accessibility. By understanding its principles and implementing them effectively, you can transform your digital projects into engaging, user-centric experiences.
Remember, flat design is about more than aesthetics; it’s about creating meaningful interactions that resonate with users. By focusing on simplicity, usability, and versatility, you can harness the power of flat design to elevate your work and achieve your goals.
If you’re ready to explore the world of flat design and see its benefits firsthand, now is the time. Delve deeper into the principles of flat design, experiment with new approaches, and watch as your websites shine in the digital landscape.